使用axure設計出手機屏幕滾動條原型具體操作方法
因工作需要得設計出手機屏幕滾動條原型,你們知道使用axure如何設計嗎?下文就帶來了使用axure設計出手機屏幕滾動條原型的具體操作方法。

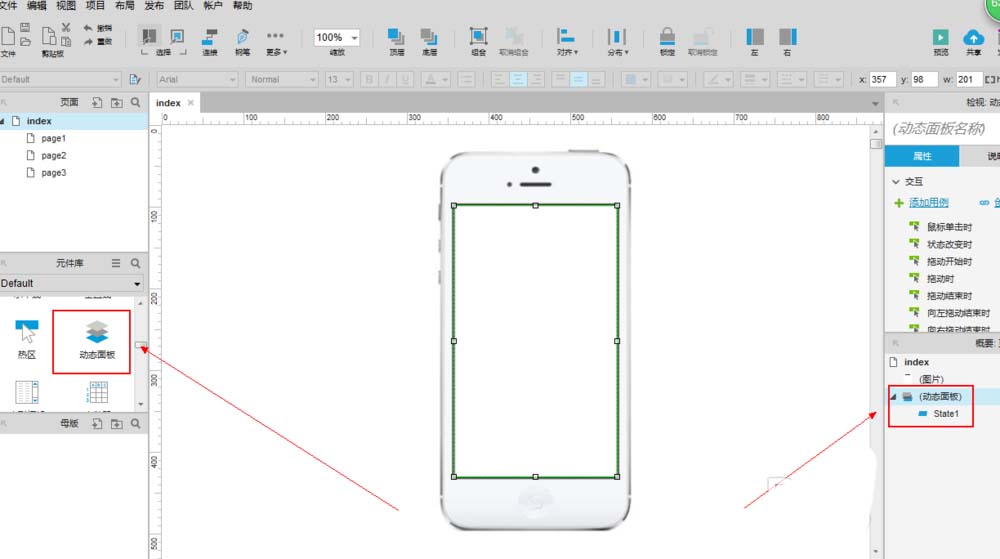
1、我們先打開我們的axure軟件,點擊新建,然后將我們的手機模型拖拽進我們的axure,點擊我們的“動態面板”將其往編輯窗口拖拽。如下圖

2、創建好我們的動態面板之后,按住“ctrl+c”將其復制下來,然后雙擊我們的“外層動態面板”下面的state1,然后按住“ctrl+v”將我們的“外層動態面板”復制下來

3、然后將我們復制下來的“外層動態面板”的名字改為“內層動態面板”,然后雙擊我們“內層動態面板”下面的“state1”,進入之后,將我們的光標放置于該編輯頁內,然后點擊鼠標右鍵,點擊“滾動條”,“自動顯示垂直滾動條”。這時候我們就會發現我們的“內層動態面板”下的“state1”已經有一個滾動條,如下圖

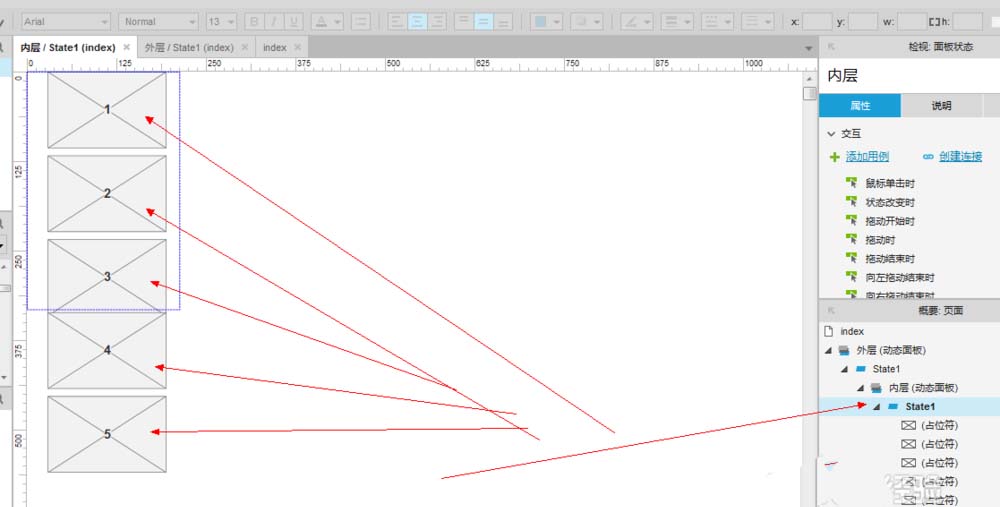
4、我們的滾動條做好之后,我們需要給我們的動態面板添加內容,我們點擊“占位符”,并將其拖到我們的動態面板內。

5、由于我們要體現的是一種滾動狀態,所以我們的內容必須要長于我們的動態面板所顯示的范圍,所以我們需要多次添加內容,我們邊按住“ctrl”邊拖動我們剛才建立的“占位符”,即可復制。如下圖。

6、如果我們想要區分這些占位符,我們可以雙擊該占位符,然后向其中輸入自己想要的數據,如下圖

7、然后我們可以預覽我們做出來的效果了,我們按住F5,或者點擊上面的“預覽”,進入網頁之后,我們上下滾動鼠標即可看出我們的效果了。

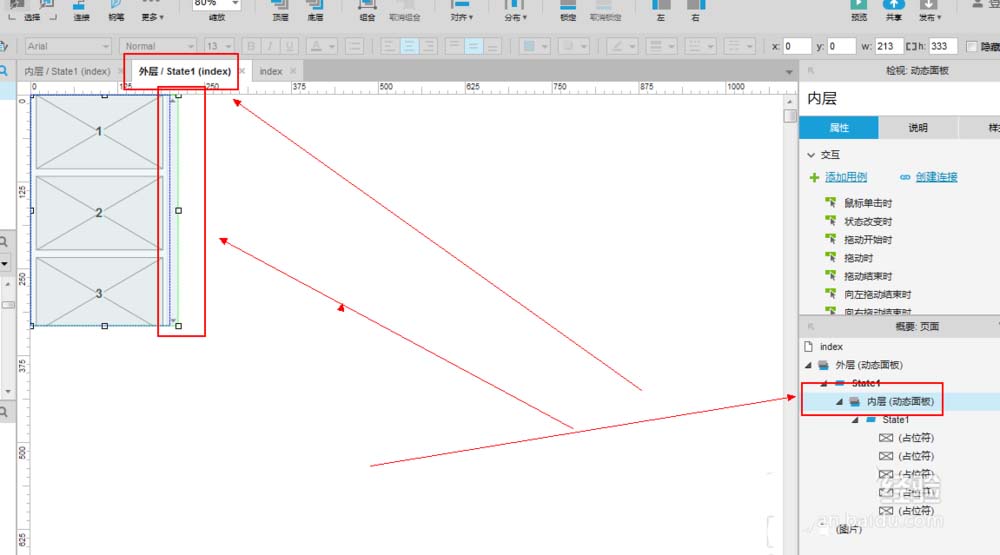
8、這時候,有些人會不喜歡我們的滾動條那么難看,這時候我們返回我們的axure頁面,直接點擊“外層動態面板”,然后將我們的“內層”面板的滾動條拖拽到“外層動態面板”的外面,如下圖。

9、然后我們可以預覽我們做出來的效果了,我們按住F5,或者點擊上面的“預覽”,進入網頁之后,我們上下滾動鼠標即可看出我們的效果了。

根據上文為你們分享的使用axure設計出手機屏幕滾動條原型的具體操作方法,你們是不是都學會了呀!
相關文章:

 網公網安備
網公網安備