Axure rp設計微信交互界面具體操作步驟
很多的用戶們都在使用Axure rp,不過你們知道使用Axure rp如何設計微信交互界面嗎?下文就帶來了Axure rp設計微信交互界面的具體操作步驟。

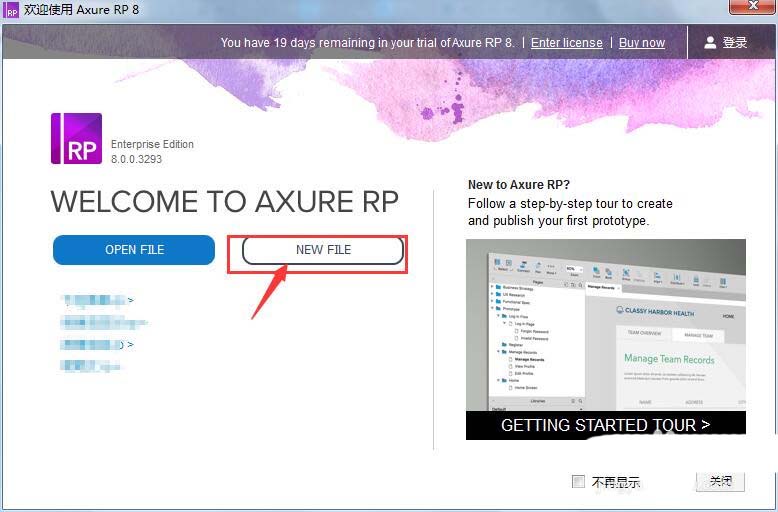
1、打開axure軟件,進入體統頁面,點擊如圖位置新建文檔


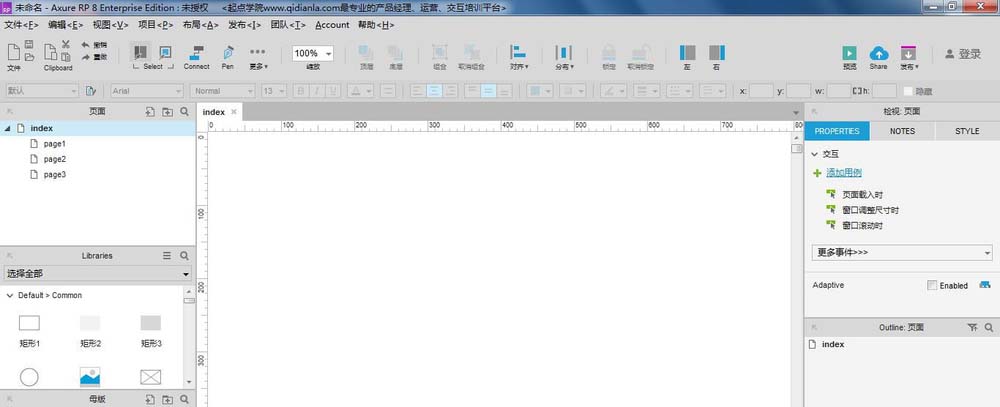
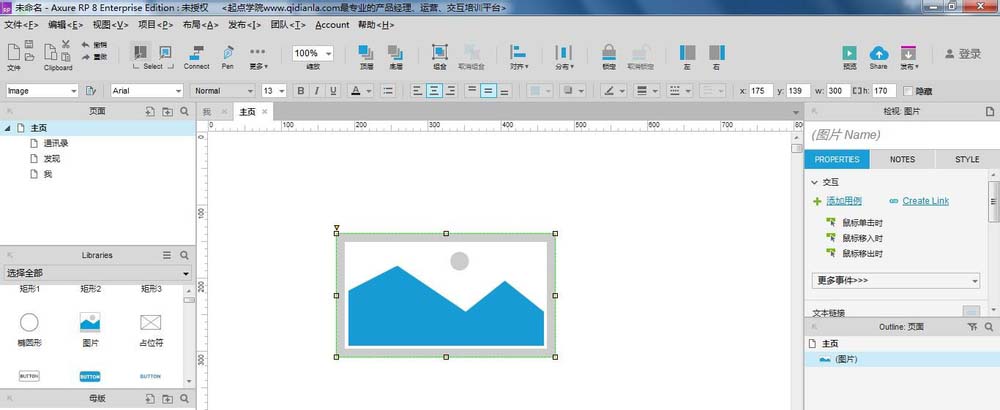
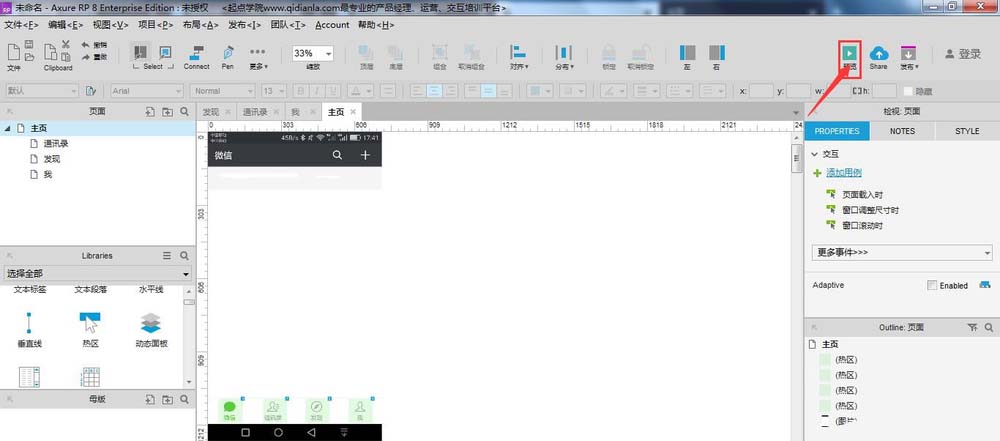
2、axure界面是這樣的,最上面是菜單欄,靠下位置為屬性欄,中間是操作區域,右側有交互效果

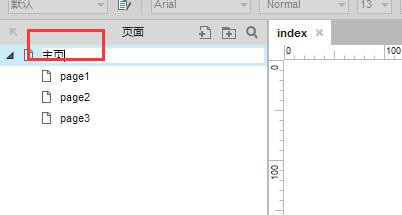
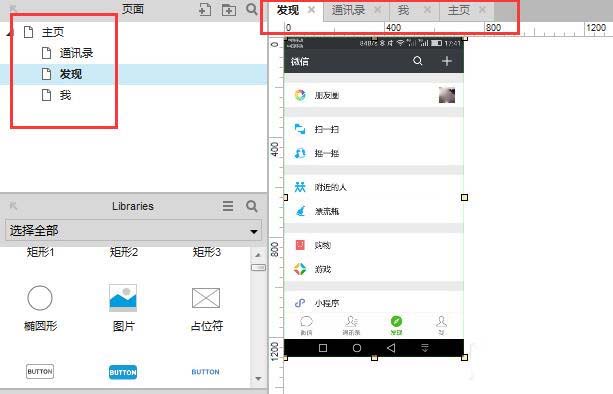
3、我們點擊左上角的主頁位置,首先我們修改左上方菜單的名字,修改名的時候單機下稍等片刻后再點擊一下,就可以修改名字了,我們將index修改為中文“主頁”

4、下面的三個文件名稱修改方法一樣

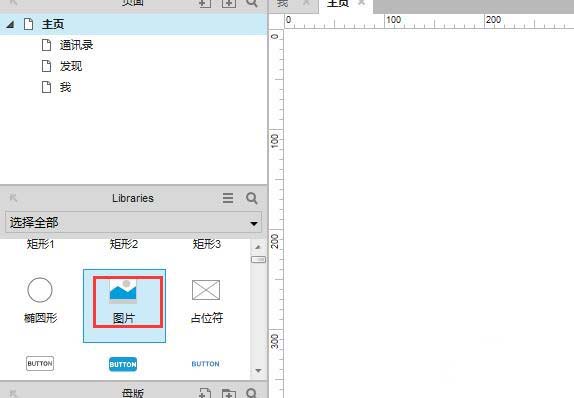
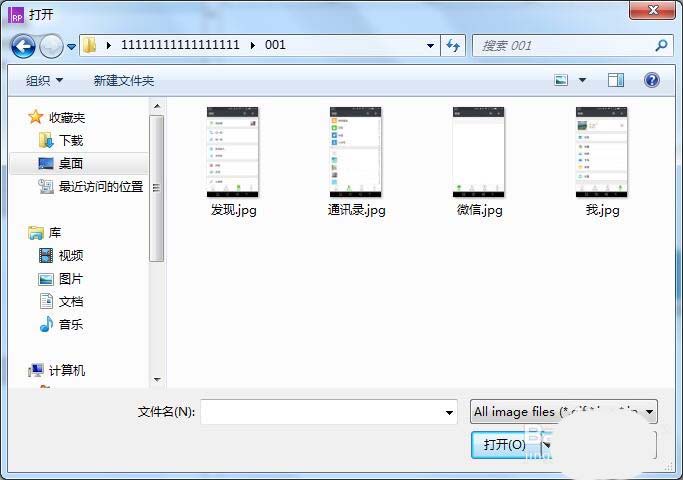
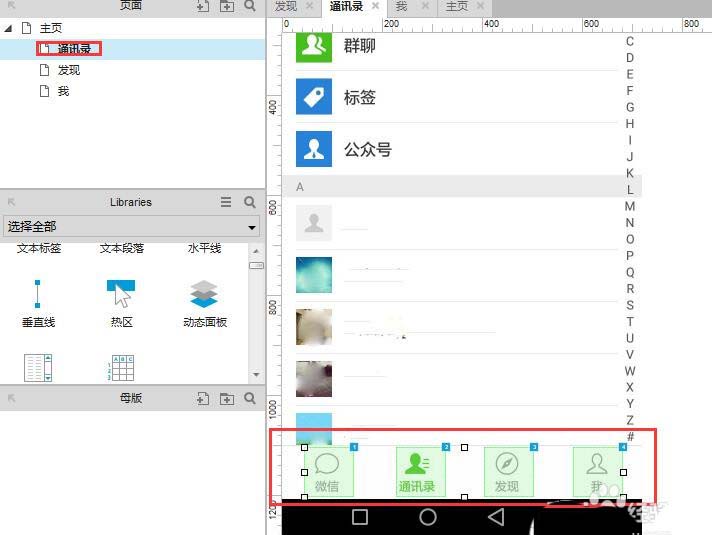
5、將名稱修改完成后,雙擊主頁文件,找到左下方的圖片,拖入中間,然后雙擊圖片將自己的微信主頁拖入



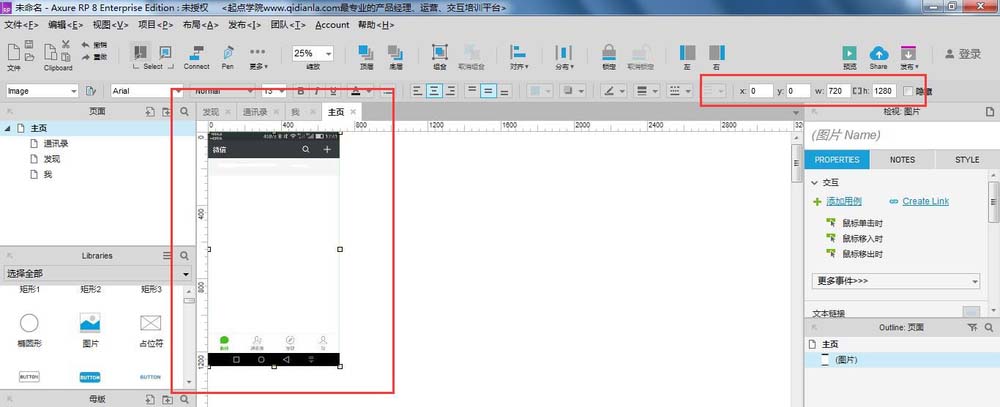
6、將圖片位置調整為 0,0,位置后面為圖片大小,也可以根據畫面修改為合適尺寸


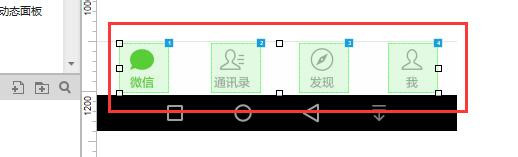
7、剩下的“通訊錄”、“發現”和“我”的操作方法相似,將圖片分別置入各自菜單中

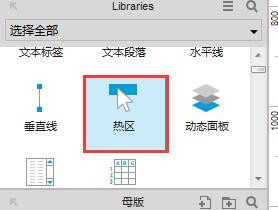
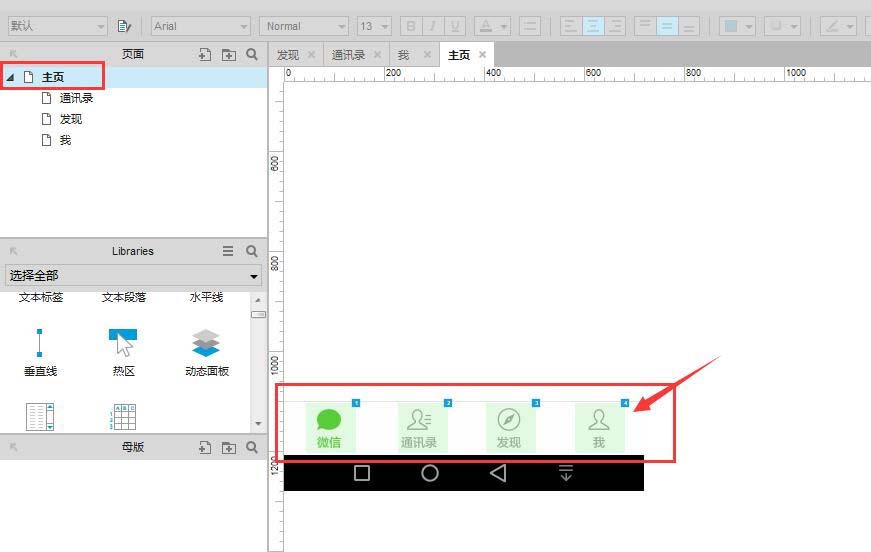
8、下面做的就是對圖片的交互處理,找到如圖所示位置“熱區”,將“熱區”拖入圖中“微信”的位置,(熱區就是我們手點擊的區域范圍)


9、點擊右側位置“鼠標單擊時”操作效果

10、“打開連接”-選擇主頁的位置,點擊確定,主頁位置的交互完成。(當點擊主頁的時候,就會連接到主頁的位置)
11、然后再次點擊熱區,將熱區放到通訊錄的位置,然后按照上面的操作方法,點擊鼠標的時候,打開通訊圖片的鏈接
12、同樣的方法,將剩下的“發現”和“我”,做同樣的效果處理

13、上面的操作都只是在“主頁”里面的操作,只有在“主頁”點擊才會跳轉到別的頁面,我們所要做的是在每個頁面都有同樣的效果,所以我們將剛才在“主頁”的交互操作分別復制到剩余三個頁面中;按住Shift分別選中四個交互效果,然后ctrl+c復制到各個頁面中粘貼


14、將全部效果做完之后,就可以點擊右上角的“預覽”模式在瀏覽其中觀看效果

根據上文為你們講述的Axure rp設計微信交互界面的具體操作步驟,你們是不是都學會了嗎!

 網公網安備
網公網安備