使用axure設(shè)計(jì)出QQ登錄界面交互效果具體操作方法
你們知道使用axure如何設(shè)計(jì)QQ登錄界面交互效果嗎?以下這篇教程內(nèi)容就帶來了使用axure設(shè)計(jì)出QQ登錄界面交互效果的具體操作方法。

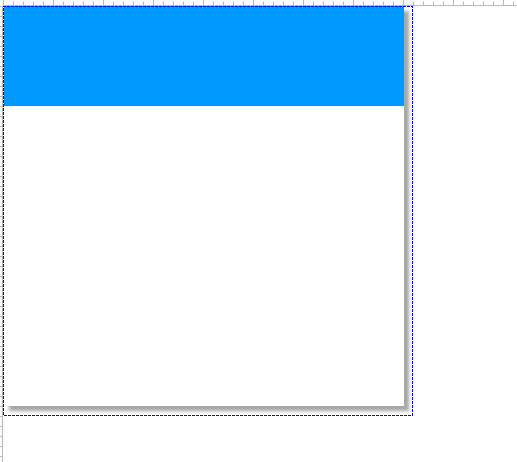
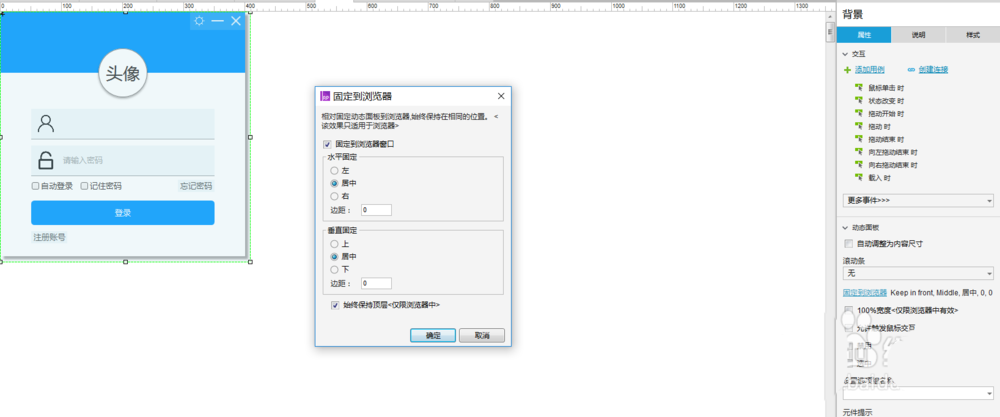
1、制作背景動(dòng)態(tài)模板,在動(dòng)態(tài)面板內(nèi)新建背景圖層,設(shè)置投影樣式

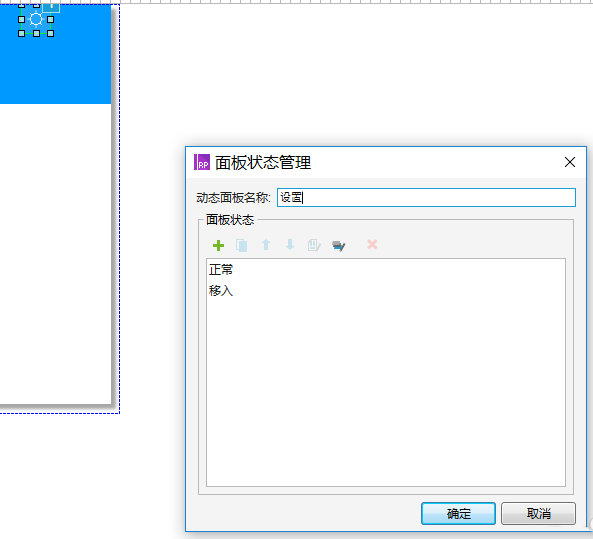
2、制作右上角設(shè)置小圖標(biāo)交互樣式(以設(shè)置小圖標(biāo)為例);新建設(shè)置動(dòng)態(tài)面板,設(shè)置動(dòng)態(tài)面板正常(鼠標(biāo)移出)、移入時(shí)的狀態(tài)



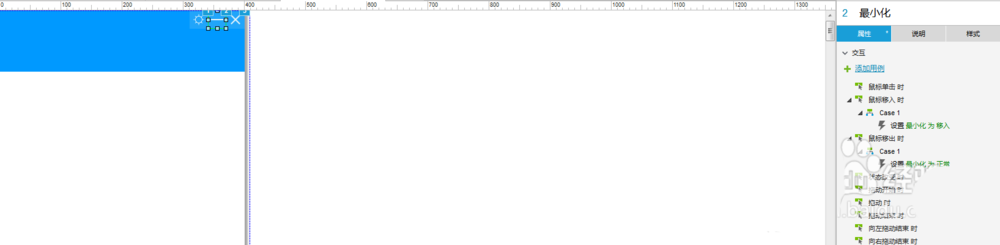
3、復(fù)制設(shè)置動(dòng)態(tài)面板,更改圖標(biāo)即可獲得最小化、關(guān)閉動(dòng)態(tài)面板的交互效果,注意:設(shè)置鼠標(biāo)移入關(guān)閉動(dòng)態(tài)面板時(shí)期背景色為紅色,有警示作用)

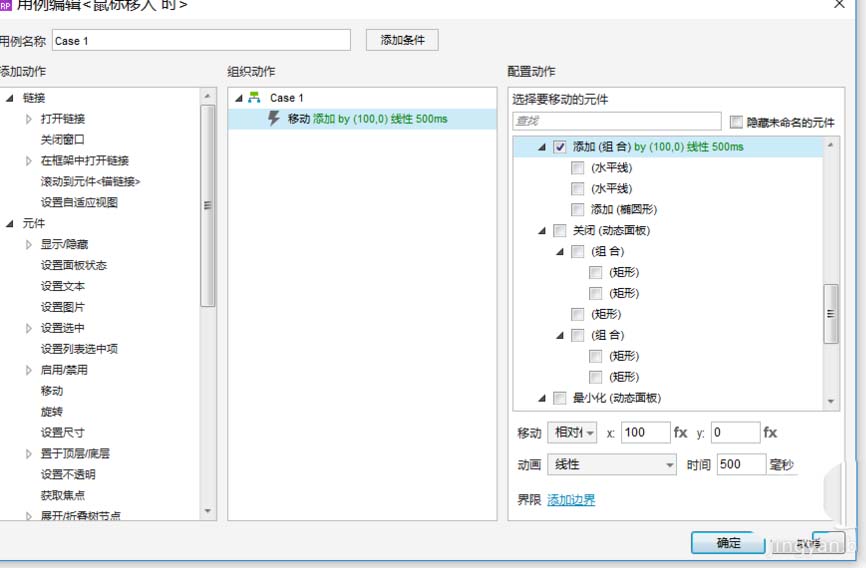
4、制作鼠標(biāo)移入頭像時(shí),多賬號登錄向右劃出,移開時(shí)等待后移回原來位置的交互效果(等待圖層位于頭像圖層下方)


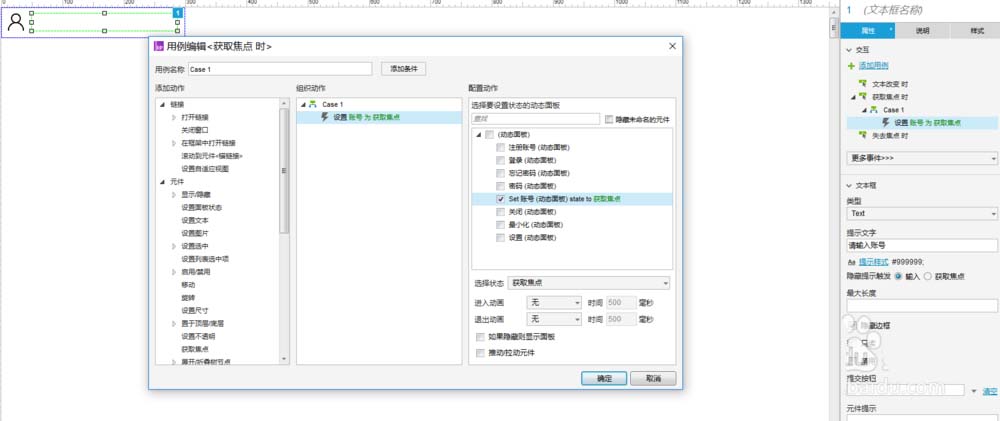
5、添加賬號動(dòng)態(tài)面板,制作獲取焦點(diǎn)時(shí)賬號動(dòng)態(tài)面板的交互樣式


6、復(fù)制賬號動(dòng)態(tài)面板,更改圖標(biāo)及提示語句即可獲得密碼動(dòng)態(tài)面板的交互樣式

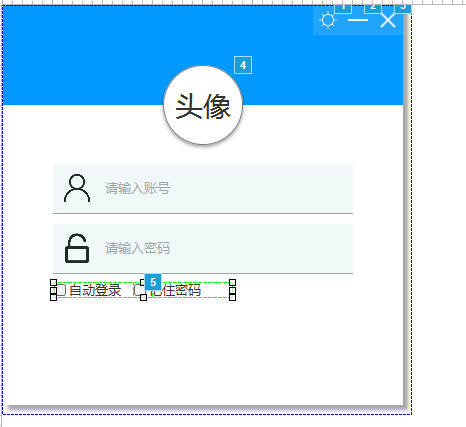
7、設(shè)置自動(dòng)登錄及記住密碼的交互樣式:新建復(fù)選框,命名為自動(dòng)登錄,選項(xiàng)為自動(dòng)登錄;新建復(fù)選框,命名為記住密碼,選項(xiàng)為記住密碼;設(shè)置當(dāng)自動(dòng)登錄選中時(shí),記住密碼選項(xiàng)的值為真


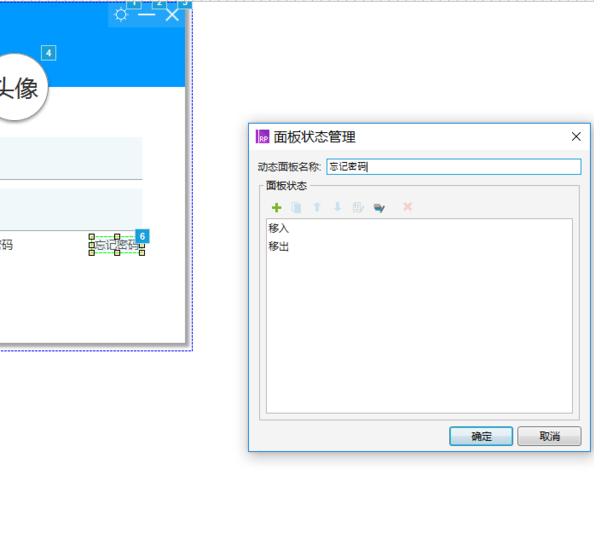
8、設(shè)置忘記密碼交互樣式:新建動(dòng)態(tài)面板,命名為忘記密碼;編輯鼠標(biāo)移入、移出時(shí)動(dòng)態(tài)面板狀態(tài);設(shè)置移入、移出時(shí)交互方式

9、設(shè)置登錄按鈕交互樣式:新建登錄按鈕,設(shè)置鼠標(biāo)懸停時(shí)的按鈕樣式


10、設(shè)置注冊賬號交互樣式:新建動(dòng)態(tài)面板,命名為注冊賬號;編輯鼠標(biāo)移入、移出時(shí)動(dòng)態(tài)面板狀態(tài);(具體操作客參考步驟8中忘記密碼交互樣式的制作)
11、設(shè)置背景動(dòng)態(tài)面板的居中效果,完成制作

按照上文為你們講述的使用axure設(shè)計(jì)出QQ登錄界面交互效果的具體操作方法,你們是不是都學(xué)會(huì)設(shè)計(jì)的方法啦!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備