利用CSS制作3D動(dòng)畫
目錄
- CSS 3D 基礎(chǔ)知識(shí)
- 使用 transform-style 啟用 3D 模式
- 利用 perspective & perspective-origin 設(shè)置 3D視距,實(shí)現(xiàn)透視/景深效果
- 通過(guò)繪制 Webpack Logo 熟悉 CSS 3D
- 實(shí)現(xiàn)文字的 3D 效果
- 3D 氖燈文字效果
- 利用 CSS 3D 配合 translateZ 實(shí)現(xiàn)真正的文字 3D 效果
- 利用距離、角度及光影構(gòu)建不一樣的 3D 效果
- 3D 計(jì)數(shù)器
- 空間效果
- 空間 3D 效果熱身
- 利用圖片素材
- 3D 無(wú)限延伸視角動(dòng)畫
- 視差效果
- 滾動(dòng)視差文字陰影/虛影效果/多圖展示
- 其他實(shí)用場(chǎng)景介紹
- 404 Rolling Box
- 立方體進(jìn)度條
- 總結(jié)一下
CSS 3D 基礎(chǔ)知識(shí)
本文默認(rèn)讀者掌握一定的 CSS 3D 知識(shí),能夠繪制初步的 3D 動(dòng)畫效果。當(dāng)然這里會(huì)再簡(jiǎn)單過(guò)一下 CSS 3D 的基礎(chǔ)知識(shí)。
使用 transform-style 啟用 3D 模式
要利用 CSS3 實(shí)現(xiàn) 3D 的效果,最主要的就是借助 transform-style 屬性。transform-style 只有兩個(gè)值可以選擇:
// 語(yǔ)法:transform-style: flat|preserve-3d; transform-style: flat; // 默認(rèn),子元素將不保留其 3D 位置transform-style: preserve-3d; // 子元素將保留其 3D 位置。
當(dāng)我們指定一個(gè)容器的 transform-style 的屬性值為 preserve-3d 時(shí),容器的后代元素便會(huì)具有 3D 效果,這樣說(shuō)有點(diǎn)抽象,也就是當(dāng)前父容器設(shè)置了 preserve-3d 值后,它的子元素就可以相對(duì)于父元素所在的平面,進(jìn)行 3D 變形操作。
利用 perspective & perspective-origin 設(shè)置 3D視距,實(shí)現(xiàn)透視/景深效果
perspective 為一個(gè)元素設(shè)置三維透視的距離,僅作用于元素的后代,而不是其元素本身。
簡(jiǎn)單來(lái)說(shuō),當(dāng)元素沒(méi)有設(shè)置 perspective 時(shí),也就是當(dāng) perspective:none/0 時(shí)所有后代元素被壓縮在同一個(gè)二維平面上,不存在景深的效果。
而如果設(shè)置 perspective 后,將會(huì)看到三維的效果。
// 語(yǔ)法perspective: number|none;// 語(yǔ)法perspective-origin: x-axis y-axis;// x-axis : 定義該視圖在 x 軸上的位置。默認(rèn)值:50%// y-axis : 定義該視圖在 y 軸上的位置。默認(rèn)值:50%
而 perspective-origin 表示 3D 元素透視視角的基點(diǎn)位置,默認(rèn)的透視視角中心在容器是 perspective 所在的元素,而不是他的后代元素的中點(diǎn),也就是 perspective-origin: 50% 50%。
通過(guò)繪制 Webpack Logo 熟悉 CSS 3D
對(duì)于初次接觸 CSS 3D 的同學(xué)而言,可以通過(guò)繪制正方體快速熟悉語(yǔ)法,了解規(guī)則。
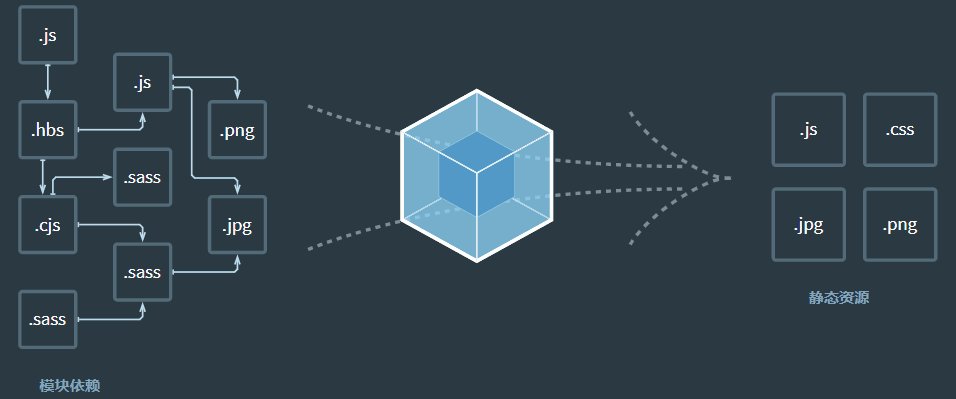
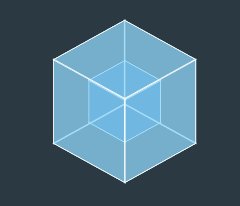
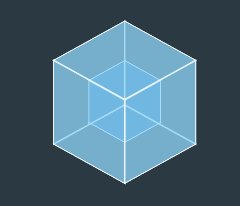
而 Webpack 的 Logo,正是由 2 個(gè) 立方體組成:

以其中一個(gè)正方體而言,實(shí)現(xiàn)它其實(shí)非常容易:
- 1. 一個(gè)正方體由 6 個(gè)面組成,所以首先設(shè)定一個(gè)父元素 div,然后這個(gè) div 再包含 6 個(gè)子 div,同時(shí),父元素設(shè)置
transform-style: preserve-3d; - 2. 6 個(gè)子元素,依次首先旋轉(zhuǎn)不同角度,再通過(guò)
translateZ位移正方體長(zhǎng)度的一半距離即可 - 3. 父元素可以通過(guò)
transform和perspective調(diào)整視覺(jué)角度
以一個(gè)正方體為例子,簡(jiǎn)單的偽代碼如下:
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li></ul>
.cube { width: 100px; height: 100px; transform-style: preserve-3d; transform-origin: 50px 50px; transform: rotateX(-33.5deg) rotateY(45deg); li { position: absolute; top: 0; left: 0; width: 100px; height: 100px; background: rgba(141, 214, 249); border: 1px solid #fff; } .top { transform: rotateX(90deg) translateZ(50px); } .bottom { transform: rotateX(-90deg) translateZ(50px); } .front { transform: translateZ(50px); } .back { transform: rotateX(-180deg) translateZ(50px); } .left { transform: rotateY(-90deg) translateZ(50px); } .right { transform: rotateY(90deg) translateZ(50px); }}疊加兩個(gè),調(diào)整顏色和透明度,我們可以非常輕松的實(shí)現(xiàn) Webpack 的 LOGO:

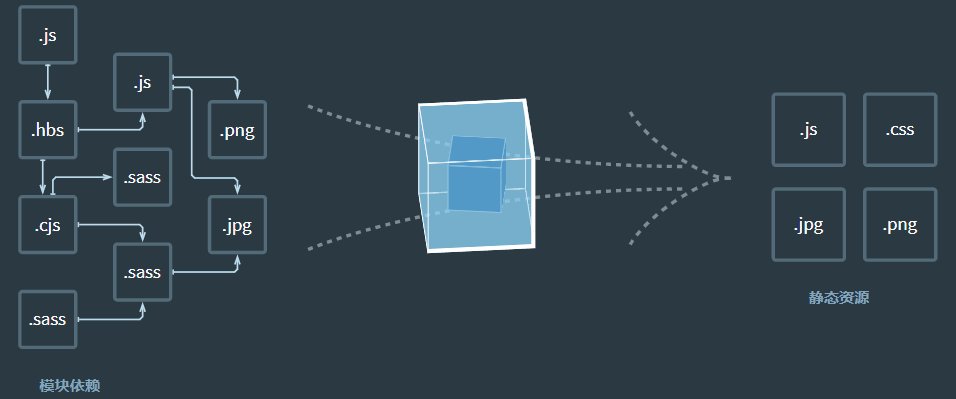
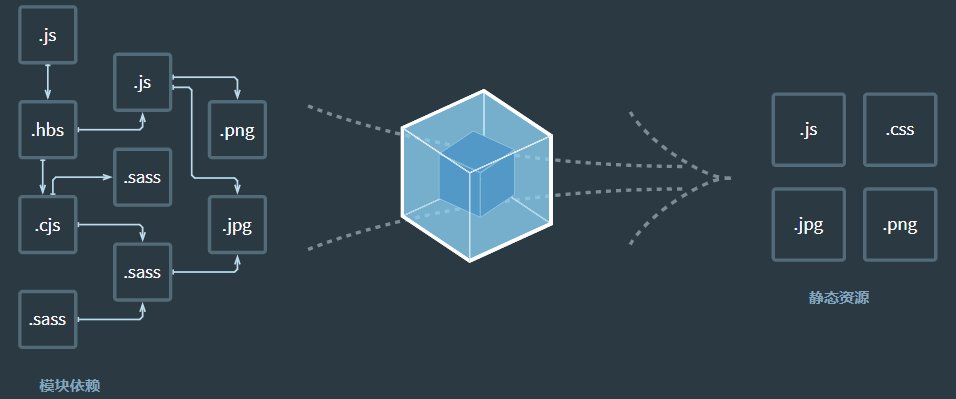
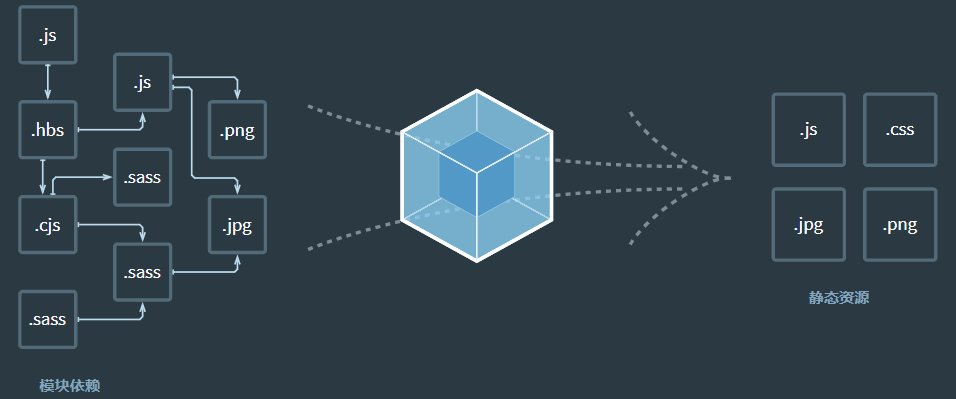
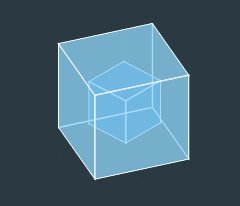
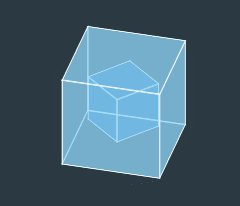
當(dāng)然,這里的 LOGO 為了保證每條線條視覺(jué)上的一致性,其實(shí)是沒(méi)有設(shè)置景深效果 perspective 的,我們可以嘗試給頂層父容器添加一下如下代碼,通過(guò) transform 和 perspective 調(diào)整視覺(jué)角度,設(shè)置景深效果:
.father { transform-style: preserve-3d; perspective: 200px; transform: rotateX(10deg);}就可以得到真正的 3D 效果,感受很不一樣:

完整的代碼,你可以戳這里:CodePen Demo -- Webpack LOGO
OK,熱身完畢,接下來(lái),讓我們插上想象的翅膀,走進(jìn) CSS 3D 的世界。
實(shí)現(xiàn)文字的 3D 效果
首先,看看一些有意思的 CSS 3D 文字特效。
要實(shí)現(xiàn)文字的 3D 效果,看起來(lái)是立體的,通常的方式就是疊加多層。
下面有一些實(shí)現(xiàn)一個(gè)文字的 3D 效果的方式。
假設(shè)我們有如下結(jié)構(gòu):
<div> <p>Lorem ipsum</p></div>
如果什么都不加,文字的展示可能是這樣的:

我們可以通過(guò)疊加陰影多層,營(yíng)造 3D 的感覺(jué),主要是合理控制陰影的距離及顏色,核心 CSS 代碼如下:
p { text-shadow: 4px 4px 0 rgba(0, 0, 0, .8),8px 8px 0 rgba(0, 0, 0, .6),12px 12px 0 rgba(0, 0, 0, .4),16px 16px 0 rgba(0, 0, 0, .2),20px 20px 0 rgba(0, 0, 0, .05);}
這樣,就有了基礎(chǔ)的 3D 視覺(jué)效果。
3D 氖燈文字效果
基于此,我們可以實(shí)現(xiàn)一些 3D 文字效果,來(lái)看一個(gè) 3D 氖燈文字效果,核心就是:
利用 text-shadow 疊加多層文字陰影
利用 animation 動(dòng)態(tài)改變陰影顏色
<div> <p>CSS 3D</p> <p>NEON</p> <p>EFFECT</p></div>
核心 CSS 代碼:
.container { transform: rotateX(25deg) rotateY(-25deg);}.a { color: #88e; text-shadow: 0 0 0.3em rgba(200, 200, 255, 0.3), 0.04em 0.04em 0 #112, 0.045em 0.045em 0 #88e, 0.09em 0.09em 0 #112, 0.095em 0.095em 0 #66c, 0.14em 0.14em 0 #112, 0.145em 0.145em 0 #44a; animation: pulsea 300ms ease infinite alternate;}.b { color: #f99; text-shadow: 0 0 0.3em rgba(255, 100, 200, 0.3), 0.04em 0.04em 0 #112, 0.045em 0.045em 0 #f99, 0.09em 0.09em 0 #112, 0.095em 0.095em 0 #b66, 0.14em 0.14em 0 #112, 0.145em 0.145em 0 #a44; animation: pulseb 300ms ease infinite alternate;}@keyframes pulsea { // ... 陰影顏色變化}@keyframes pulseb { // ... 陰影顏色變化}可以得到如下效果:

完整的代碼,你可以猛擊這里 CSS 靈感 -- 使用陰影實(shí)現(xiàn)文字的 3D 氖燈效果
利用 CSS 3D 配合 translateZ 實(shí)現(xiàn)真正的文字 3D 效果
當(dāng)然,上述第一種技巧其實(shí)沒(méi)有運(yùn)用 CSS 3D。下面我們使用 CSS 3D 配合 translateZ 再進(jìn)一步。
假設(shè)有如下結(jié)構(gòu):
<div> <h1>Glowing 3D TEXT</h1> <h1>Glowing 3D TEXT</h1> <h1>Glowing 3D TEXT</h1> <h1>Glowing 3D TEXT</h1> <h1>Glowing 3D TEXT</h1> <h1>Glowing 3D TEXT</h1> <h1>Glowing 3D TEXT</h1> <h1>Glowing 3D TEXT</h1> <h1>Glowing 3D TEXT</h1> <h1>Glowing 3D TEXT</h1> </div>
我們通過(guò)給父元素 div 設(shè)置 transform-style: preserve-3d,給每個(gè) <h1> 設(shè)定不同的 translateZ() 來(lái)達(dá)到文字的 3D 效果:
div { transform-style: preserve-3d;}h1:nth-child(2) { transform: translateZ(5px);}h1:nth-child(3) { transform: translateZ(10px);}h1:nth-child(4) { transform: translateZ(15px);}h1:nth-child(5) { transform: translateZ(20px);}h1:nth-child(6) { transform: translateZ(25px);}h1:nth-child(7) { transform: translateZ(30px);}h1:nth-child(8) { transform: translateZ(35px);}h1:nth-child(9) { transform: translateZ(40px);}h1:nth-child(10) { transform: translateZ(45px);}當(dāng)然,輔助一些旋轉(zhuǎn),色彩變化,就可以得到更純粹一些 3D 文字效果:

完整的代碼,你可以猛擊這里 CSS 靈感 -- 3D 光影變換文字效果
利用距離、角度及光影構(gòu)建不一樣的 3D 效果
還有一種很有意思的技巧,制作的過(guò)程需要比較多的調(diào)試。
合理的利用距離、角度及光影構(gòu)建出不一樣的 3D 效果。看看下面這個(gè)例子,只是簡(jiǎn)單是設(shè)置了三層字符,讓它們?cè)?Z 軸上相距一定的距離。
簡(jiǎn)單的偽代碼如下:
<div> <span class="C">C</span> <span class="S">S</span> <span class="S">S</span> <span></span> <span class="3">3</span> <span class="D">D</span></div>
$bright : #AFA695;$gold : #867862;$dark : #746853;$duration : 10s;div { perspective: 2000px; transform-style: preserve-3d; animation: fade $duration infinite;}span { transform-style: preserve-3d; transform: rotateY(25deg); animation: rotate $duration infinite ease-in; &:after, &:before { content: attr(class); color: $gold; z-index: -1; animation: shadow $duration infinite; } &:after{ transform: translateZ(-16px); } &:before { transform: translateZ(-8px); }}@keyframes fade { // 透明度變化}@keyframes rotate { // 字體旋轉(zhuǎn)}@keyframes shadow { // 字體顏色變化}簡(jiǎn)單捋一下,上述代碼的核心就是:
- 1.父元素、子元素設(shè)置
transform-style: preserve-3d - 2.用
span元素的兩個(gè)偽元素復(fù)制兩個(gè)相同的字,利用translateZ()讓它們?cè)?Z 軸間隔一定距離 - 3.添加簡(jiǎn)單的旋轉(zhuǎn)、透明度、字體顏色變化
可以得到這樣一種類似電影開(kāi)片的標(biāo)題 3D 動(dòng)畫,其實(shí)只有 3 層元素,但是由于角度恰當(dāng),視覺(jué)上的銜接比較完美,看上去就非常的 3D。

為什么上面說(shuō)需要合理的利用距離、角度及光影呢?
還是同一個(gè)動(dòng)畫效果,如果動(dòng)畫的初始旋轉(zhuǎn)角度設(shè)置的稍微大一點(diǎn),整個(gè)效果就會(huì)穿幫:

可以看到,在前幾幀,能看出來(lái)簡(jiǎn)單的分層結(jié)構(gòu)。又或者,簡(jiǎn)單調(diào)整一下 perspective,設(shè)置父容器的 perspective 由 2000px 改為 500px,穿幫效果更為明顯:

也就是說(shuō),在恰當(dāng)?shù)木嚯x,合適的角度,我們僅僅通過(guò)很少的元素,就能在視覺(jué)上形成比較不錯(cuò)的 3D 效果。
上述的完整代碼,你可以猛擊這里:CSS 靈感 -- 3D 文字出場(chǎng)動(dòng)畫
3D 計(jì)數(shù)器
當(dāng)然,發(fā)揮想象,我們還可以利用 3D 文字效果,制作出非常多有意思的效果。
譬如這個(gè),我之前運(yùn)用在我們業(yè)務(wù)的可視化看板項(xiàng)目中的 3D 計(jì)數(shù)器:

代碼比較長(zhǎng),就不貼出來(lái)了,但是也是使用純 CSS 可以實(shí)現(xiàn)的效果。
完整的代碼,你可以猛擊這里 CSS 靈感 -- 3D 數(shù)字計(jì)數(shù)動(dòng)畫
空間效果
嗯,上述章節(jié)主要是關(guān)于文字的 3D 效果,下面我們繼續(xù)探尋 3D 在營(yíng)造空間效果上的神奇之處。
優(yōu)秀的 3D 效果,能讓人有一種身臨其境的感覺(jué),都說(shuō) CSS 3D 其實(shí)作用有限,能做的不多,但是不代表它不能實(shí)現(xiàn)酷炫逼真的效果。
要營(yíng)造逼真的 3D 效果,關(guān)鍵是恰當(dāng)好處的運(yùn)用 perspective 屬性。
簡(jiǎn)單掌握原理,我們也可以很輕松的利用 CSS 3D 繪制一些非常有空間美感的效果。
這里我?guī)ьI(lǐng)大家快速繪制一副具有空間美感的 CSS 3D 作品。
空間 3D 效果熱身
首先,我們借助 Grid/Flex 等布局,在屏幕上布滿格子(item),隨意點(diǎn)就好:
<ul> <li></li> <li></li> // ... 很多子 li <li></li></ul>
初始背景色為黑色,每個(gè) item 填充為白色

接著,改變下每個(gè) item 的形狀,讓他變成長(zhǎng)條形的,可以改變通過(guò)改變 item 寬度,使用漸變填充部分等等方式:

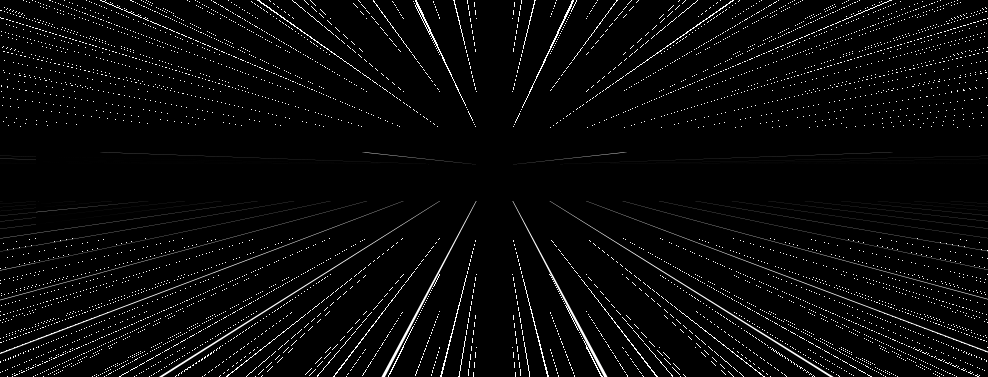
接下來(lái),父容器設(shè)置 transform-style: preserve-3d 和 perspective,子元素設(shè)置 transform: rotateX(45deg),神奇的事情就發(fā)生了:

Wow,僅僅 3 步,我們就初步得到了一副具有空間美感的圖形,讓我們?cè)倩氐矫總€(gè)子 item 的顏色設(shè)置,給它們隨機(jī)填充不同的顏色,并且加上一個(gè) transform: translate3d() 的動(dòng)畫,一個(gè)簡(jiǎn)單的 CSS 3D 作品就繪制完成了:

基于這個(gè)技巧的變形和延伸,我們就可以繪制非常多類似的效果。
在這里,我再次推薦 CSS-Doodle 這個(gè)工具,它可以幫助我們快速的創(chuàng)造復(fù)雜 CSS 效果。
CSS-doodle 是一個(gè)基于 Web-Component 的庫(kù)。允許我們快速的創(chuàng)建基于 CSS Grid 布局的頁(yè)面,以實(shí)現(xiàn)各種 CSS 效果(或許可以稱之為 CSS 藝術(shù))。
我們可以把上述的線條切換成圓弧:

完整的代碼可以戳這里,利用 CSS-Doodle 也就幾十行:CodePen Demo - CSS-Doodle Random Circle
又譬如袁川老師創(chuàng)作的 Seeding:

利用圖片素材
當(dāng)然,基于上述技巧,有的時(shí)候會(huì)認(rèn)為利用 CSS 繪制一些線條、圓弧、方塊比較麻煩。可以進(jìn)一步嘗試?yán)矛F(xiàn)有的素材基于 CSS 3D 進(jìn)行二次創(chuàng)作,這里有一個(gè)非常有意思的技巧。
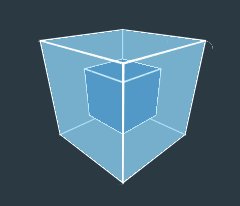
假設(shè)我們有這樣一張圖形:

這張圖先放著備用。在使用這張圖之前,我們會(huì)先繪制這樣一個(gè)圖形:
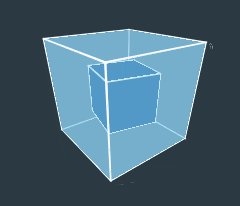
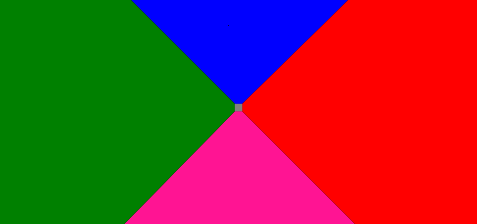
<div> <div> <div></div> <div></div> <div></div> <div></div> <div></div> </div></div>
body { background: #000;}.g-container { position: relative;}.g-group { position: absolute; width: 100px; height: 100px; left: -50px; top: -50px; transform-style: preserve-3d;}.item { position: absolute; width: 100%; height: 100%; background: rgba(255, 255, 255, .5);}.item-right { background: red; transform: rotateY(90deg) translateZ(50px);}.item-left { background: green; transform: rotateY(-90deg) translateZ(50px);}.item-top { background: blue; transform: rotateX(90deg) translateZ(50px);}.item-bottom { background: deeppink; transform: rotateX(-90deg) translateZ(50px);}.item-middle { background: rgba(255, 255, 255, 0.5); transform: rotateX(180deg) translateZ(50px);}一共設(shè)置了 5 個(gè)子元素,不過(guò)仔細(xì)看 CSS 代碼,其中 4 個(gè)子元素都設(shè)置了 rotateX/Y(90deg/-90deg),也就是繞 X 軸或者 Y 軸旋轉(zhuǎn)了 90°,在視覺(jué)上是垂直屏幕的一張平面,所以直觀視覺(jué)上我們是不到的,只能看到一個(gè)平面 .item-middle。
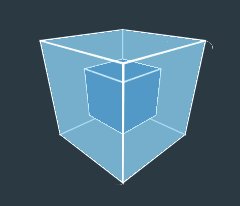
我將 5 個(gè)子 item 設(shè)置了不同的背景色,結(jié)果如下:

現(xiàn)在看來(lái),好像平平無(wú)奇,確實(shí)也是。
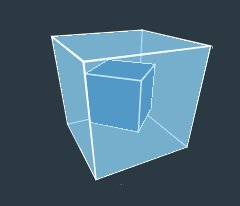
不過(guò),見(jiàn)證奇跡的時(shí)候來(lái)了,此時(shí),我們給父元素 .g-container 設(shè)置一個(gè)極小的 perspective,譬如,設(shè)置一個(gè) perspective: 4px,看看效果:
.g-container { position: relative;+ perspective: 4px;}// ...其余樣式保持不變此時(shí),畫風(fēng)驟變,整個(gè)效果就變成了這樣:

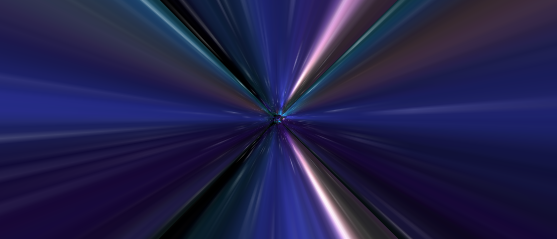
由于 perspective 生效,原本的平面效果變成了 3D 的效果。接下來(lái),我們使用上面準(zhǔn)備好的星空?qǐng)D,替換一下上面的背景顏色,全部都換成同一張圖,神奇的事情發(fā)生了:

由于設(shè)置的 perspective 非常之下,而每個(gè) item 的 transform: translateZ(50px) 設(shè)置的又比較大,所以圖片在視覺(jué)上被拉伸的非常厲害。但是整體是充滿整個(gè)屏幕的。
接下來(lái),我們只需要讓視角動(dòng)起來(lái),給父元素增加一個(gè)動(dòng)畫,通過(guò)控制父元素的 translateZ() 進(jìn)行變化即可:
.g-container{ position: relative; perspective: 4px; perspective-origin: 50% 50%;}.g-group{ position: absolute; // ... 一些定位高寬代碼 transform-style: preserve-3d; + animation: move 8s infinite linear;}@keyframes move { 0%{ transform: translateZ(-50px) rotate(0deg); } 100%{ transform: translateZ(50px) rotate(0deg); }}看看,神奇美妙的星空穿梭的效果就出來(lái)了,Amazing:

美中不足之處在于,動(dòng)畫沒(méi)能無(wú)限銜接上,開(kāi)頭和結(jié)尾都有很大的問(wèn)題。
當(dāng)然,這難不倒我們,我們可以:
- 1.通過(guò)疊加兩組同樣的效果,一組比另一組通過(guò)負(fù)的
animation-delay提前行進(jìn),使兩組動(dòng)畫銜接起來(lái)(一組結(jié)束的時(shí)候另外一組還在行進(jìn)中) - 2.再通過(guò)透明度的變化,隱藏掉
item-middle迎面飛來(lái)的突兀感 - 3.最后,可以通過(guò)父元素的濾鏡
hue-rotate控制圖片的顏色變化
我們嘗試修改 HTML 結(jié)構(gòu)如下:
<div> <div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> <!-- 增加一組動(dòng)畫 --> <div> <div></div> <div></div> <div></div> <div></div> <div></div> </div></div>
修改后的核心 CSS 如下:
.g-container{ perspective: 4px; position: relative; // hue-rotate 變化動(dòng)畫,可以讓圖片顏色一直變換 animation: hueRotate 21s infinite linear;}.g-group{ transform-style: preserve-3d; animation: move 12s infinite linear;}// 設(shè)置負(fù)的 animation-delay,讓第二組動(dòng)畫提前進(jìn)行.g-group:nth-child(2){ animation: move 12s infinite linear; animation-delay: -6s;}.item { background: url(https://z3.ax1x.com/2021/08/20/fLwuMd.jpg); background-size: cover; opacity: 1; // 子元素的透明度變化,減少動(dòng)畫銜接時(shí)候的突兀感 animation: fade 12s infinite linear; animation-delay: 0;}.g-group:nth-child(2) .item { animation-delay: -6s;}@keyframes move { 0%{ transform: translateZ(-500px) rotate(0deg); } 100%{ transform: translateZ(500px) rotate(0deg); }}@keyframes fade { 0%{ opacity: 0; } 25%, 60%{ opacity: 1; } 100%{ opacity: 0; }}@keyframes hueRotate { 0% { filter: hue-rotate(0); } 100% { filter: hue-rotate(360deg); }}最終完整的效果如下,星空穿梭的效果,整個(gè)動(dòng)畫首尾相連,可以一直無(wú)限下去,幾乎沒(méi)有破綻,非常的贊:

上述的完整代碼,你可以猛擊這里:CSS 靈感 -- 3D 宇宙時(shí)空穿梭效果
3D 無(wú)限延伸視角動(dòng)畫
OK,當(dāng)掌握了上述技巧之后,我們可以很容易的對(duì)其繼續(xù)變形發(fā)散,實(shí)現(xiàn)各種各樣的無(wú)限延伸的 3D 視角動(dòng)畫。
這里還有一個(gè)非常有意思的運(yùn)用了類似技巧的動(dòng)畫:

原理與上述的星空穿梭大致相同,4 面墻的背景圖使用 CSS 漸變可以很輕松的繪制出來(lái),接下來(lái)就只是需要考慮如何讓動(dòng)畫能無(wú)限循環(huán)下去,控制好首尾的銜接。
該效果最早見(jiàn)于 jkantner 的 CodePen,在此基礎(chǔ)上我對(duì)其進(jìn)行了完善和豐富,完整代碼,你可以猛擊這里:CSS 靈感 -- 3D 無(wú)限延伸視角動(dòng)畫
視差效果
由于 CSS 3D 的特性,它天生就非常適合拿來(lái)制作一些視差效果。
本章節(jié)的內(nèi)容之前在我的另外一篇文章,也有過(guò)一些討論 -- CSS 實(shí)現(xiàn)視差效果
原理就是:
- 我們給容器設(shè)置上
transform-style: preserve-3d和perspective: [x]px,那么處于這個(gè)容器的子元素就將位于3D空間中, - 再給子元素設(shè)置不同的
transform: translateZ(),這個(gè)時(shí)候,不同元素在 3D Z軸方向距離屏幕(我們的眼睛)的距離也就不一樣 - 滾動(dòng)滾動(dòng)條,由于子元素設(shè)置了不同的
transform: translateZ(),那么他們滾動(dòng)的上下距離translateY相對(duì)屏幕(我們的眼睛),也是不一樣的,這就達(dá)到了滾動(dòng)視差的效果。
核心代碼表示就是:
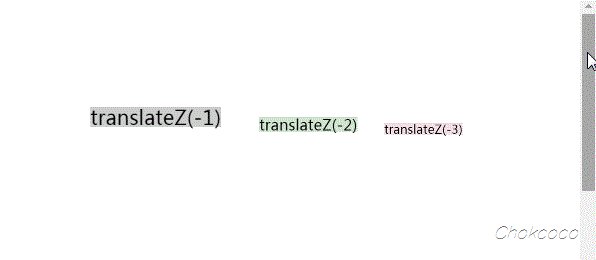
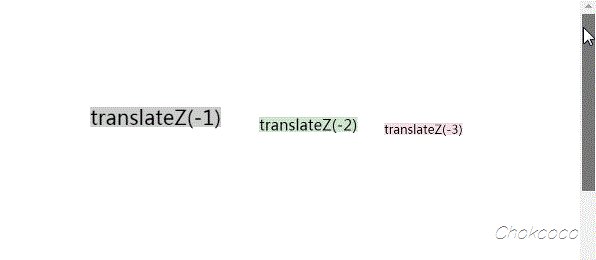
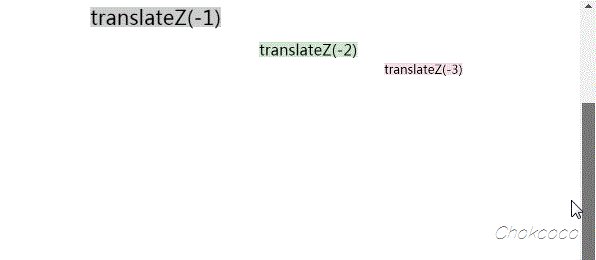
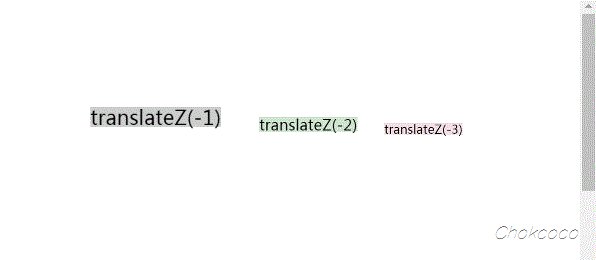
<div> <div>translateZ(-1)</div> <div>translateZ(-2)</div> <div>translateZ(-3)</div></div>
html { height: 100%; overflow: hidden;}body { perspective: 1px; transform-style: preserve-3d; height: 100%; overflow-y: scroll; overflow-x: hidden;}.g-container { height: 150%; .section-one {transform: translateZ(-1px); } .section-two {transform: translateZ(-2px); } .section-three {transform: translateZ(-3px); }}總結(jié)就是父元素設(shè)置 transform-style: preserve-3d 和 perspective: 1px,子元素設(shè)置不同的 transform: translateZ,滾動(dòng)滾動(dòng)條,效果如下:

CodePen Demo -- CSS 3D parallax
很明顯,當(dāng)滾動(dòng)滾動(dòng)條時(shí),不同子元素的位移程度從視覺(jué)上看是不一樣的,也就達(dá)到了所謂的滾動(dòng)視差效果。
滾動(dòng)視差文字陰影/虛影效果/多圖展示
那么,運(yùn)用 translate3d 的視差效果,又能有一些什么好玩的效果呢?下面這個(gè)滾動(dòng)視差文字陰影/虛影效果很有意思:

CodePen Demo -- CSS translate3d Parallax
另外一種就是我們可以把這個(gè)技巧運(yùn)用到類似個(gè)人主頁(yè),圖片展示等一些大屏場(chǎng)景下。
核心就是給每張圖片設(shè)置不同的 translateZ,給父元素設(shè)置一個(gè) persepective 即可,這樣,在上下滾動(dòng)的過(guò)程中,就能出現(xiàn)簡(jiǎn)單的視差效果:

CodePen Demo -- CSS Scroll Parallax Effect
同理,這個(gè)滾動(dòng)視差不僅僅可以作用于上下的滾動(dòng),對(duì)于左右方向的滾動(dòng)也是同樣生效的:

CodePen Demo -- CSS-Only Horizontal Parallax Gallery By Paulina Hetman
其他實(shí)用場(chǎng)景介紹
在這一章節(jié),會(huì)介紹一些有趣的,可以落地的 3D 效果或者動(dòng)畫。
404 Rolling Box
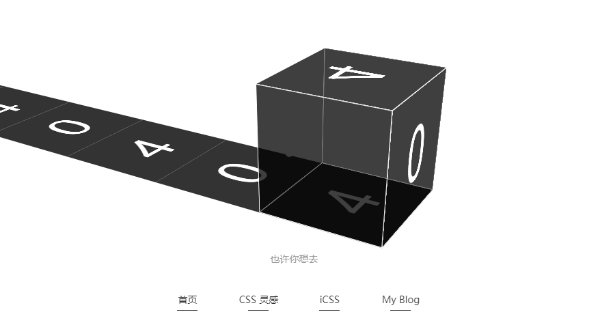
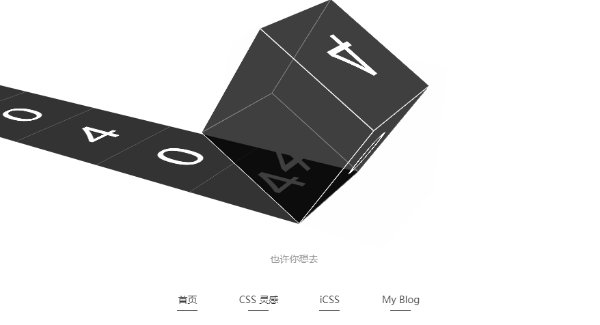
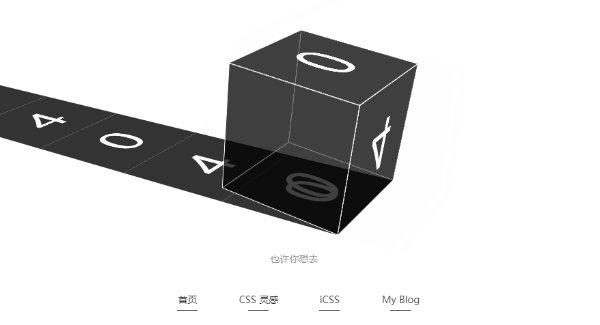
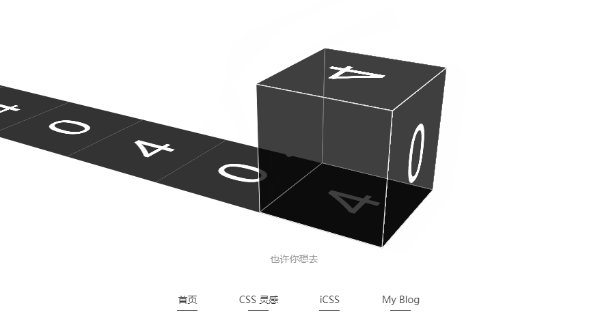
在我自己的個(gè)人網(wǎng)站的 404 頁(yè)面,就使用 CSS 3D 實(shí)現(xiàn)的立方體制作的一個(gè) 404 效果:

其核心就在于在一個(gè) CSS 3D 立方體的基礎(chǔ)上:
添加立方體的滾動(dòng)動(dòng)畫
控制下落的緩動(dòng)函數(shù),及落地的震蕩動(dòng)畫(為了效果更為逼真,運(yùn)用了設(shè)計(jì)動(dòng)畫中的預(yù)備動(dòng)作、跟隨和重疊動(dòng)畫等技巧)
控制立方體及地面數(shù)字畫面的平移
控制動(dòng)畫的無(wú)限循環(huán)
整體制作還是非常有難度的,但是用在自己的 404 頁(yè)面,確實(shí)也是非常的酷炫。這個(gè)效果,我最早見(jiàn)于 Yusuke Nakaya 大神,完整的代碼你可以戳這里:CodePen -- Only CSS: 404 Rolling Box
立方體進(jìn)度條
嗯,下面這個(gè)還是借助了立方體。我們來(lái)實(shí)現(xiàn)一個(gè)立方體進(jìn)度條~
首先,實(shí)現(xiàn)一個(gè)立方體,結(jié)構(gòu)如下:
<div> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul></div>

我們可以把這個(gè)立方體想象成一個(gè)立體的進(jìn)度條容器,通過(guò)控制 6 面的顏色,我們可以巧妙的得到一種 3D 進(jìn)度條效果。
當(dāng)然,其實(shí)我們不需要那么多面,4 個(gè)面即可,去掉左右,然后利用漸變修改一下立方體各個(gè)面的顏色,去掉 border,核心的 CSS 代碼如下:
.demo-cube { position: relative; .cube { position: absolute; top: 50%; left: 50%; width: 300px; height: 100px; transform-style: preserve-3d; transform: translate(-50%, -50%) rotateX(-33.5deg); li { position: absolute; width: 300px; height: 100px; background: linear-gradient(90deg, rgba(156, 39, 176, .3), rgba(255, 34, 109, .8) 70%, rgba(255, 255, 255, .6) 70%, rgba(255, 255, 255, .6)); } .top { transform: rotateX(90deg) translateZ(50px); } .bottom { transform: rotateX(-90deg) translateZ(50px); } .front { transform: translateZ(50px); } .back { transform: rotateX(-180deg) translateZ(50px); } }}我們就可以得到一個(gè)非常酷炫的 3D 進(jìn)度條效果:

利用 CSS Property 給 3D 進(jìn)度條加上動(dòng)畫
當(dāng)然,進(jìn)度條嘛,它需要一個(gè)填充動(dòng)畫。由于我們使用的是漸變實(shí)現(xiàn)的進(jìn)度條的進(jìn)度,需要去控制其中的顏色百分比變化。
而正常而言,CSS 是不支持漸變的動(dòng)畫的,不過(guò)這也難不倒我們,因?yàn)槲覀兛梢允褂?CSS @Property 。
簡(jiǎn)單改造一下代碼:
@property --per { syntax: "<percentage>"; inherits: false; initial-value: 0%;}.demo-cube .cube { .top, .front, .bottom, .back { background: linear-gradient(90deg, rgba(255, 217, 34, .6), rgba(255, 34, 109, .8) var(--per), rgba(255, 34, 109, .1) var(--per), rgba(255, 34, 109, .1)); animation: perChange 6s infinite; }}@keyframes perChange { 0% { --per: 0%; } 90%, to { --per: 80%; }}這樣,我們就實(shí)現(xiàn)了一個(gè)會(huì)動(dòng)的 3D 進(jìn)度條,只需要控制 --per CSS 自定義屬性即可,效果如下:

對(duì)于 CSS @Property 不算很了解的,可以看看作者的這篇文章 -- CSS @property,讓不可能變可能,它的出現(xiàn),讓 CSS 極大的提升了制作各種動(dòng)畫的能力。
上述的完整代碼,你可以猛擊這里:CSS 靈感 -- 3D 立方體進(jìn)度條
總結(jié)一下
感謝閱讀到此,如果認(rèn)真看完上述內(nèi)容,相信你一定會(huì)驚嘆于 CSS 的神奇。希望本文的內(nèi)容能夠讓你:
1.了解 CSS 3D 的各種用途
2.激發(fā)你新的靈感,感受動(dòng)畫之美提
3.升你的 CSS 動(dòng)畫制作水平
當(dāng)然,新奇有趣的 CSS 3D 內(nèi)容還有很多,我還有非常多個(gè)有意思的 DEMO 沒(méi)有貼出來(lái),當(dāng)然對(duì)于本文的內(nèi)容,我覺(jué)得已經(jīng)足夠充實(shí),剩下的下次繼續(xù)分享。
僅使用 CSS 能制作出多驚艷的動(dòng)畫?我覺(jué)得這個(gè)問(wèn)題沒(méi)有答案,隨著 CSS 語(yǔ)言不斷發(fā)展,各種新特性的持續(xù)加入,雖然某些方面比不上一些更專業(yè)的語(yǔ)言,但是它也在便利性、易學(xué)性上有著自己的優(yōu)勢(shì)。
到此這篇關(guān)于利用CSS制作3D動(dòng)畫的文章就介紹到這了,更多相關(guān)CSS制作3D動(dòng)畫內(nèi)容請(qǐng)搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!
相關(guān)文章:
1. html加css樣式實(shí)現(xiàn)js美食項(xiàng)目首頁(yè)示例代碼2. 完美實(shí)現(xiàn)CSS垂直居中的11種方法3. WMLScript的語(yǔ)法基礎(chǔ)4. ASP中格式化時(shí)間短日期補(bǔ)0變兩位長(zhǎng)日期的方法5. CSS可以做的幾個(gè)令你嘆為觀止的實(shí)例分享6. xpath簡(jiǎn)介_(kāi)動(dòng)力節(jié)點(diǎn)Java學(xué)院整理7. HTML5 Canvas繪制圖形從入門到精通8. CSS3實(shí)現(xiàn)動(dòng)態(tài)翻牌效果 仿百度貼吧3D翻牌一次動(dòng)畫特效9. CSS Hack大全-教你如何區(qū)分出IE6-IE10、FireFox、Chrome、Opera10. 概述IE和SQL2k開(kāi)發(fā)一個(gè)XML聊天程序

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備