CSS3實現動態翻牌效果 仿百度貼吧3D翻牌一次動畫特效
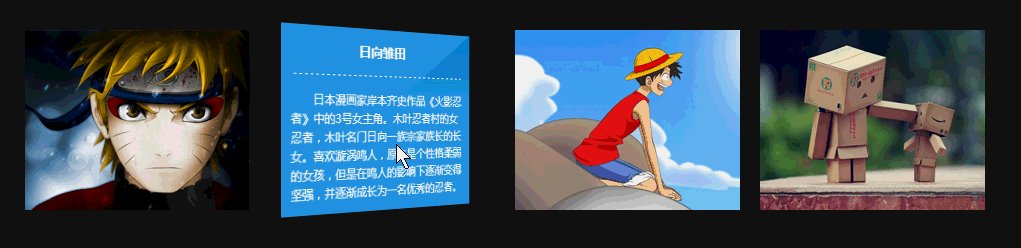
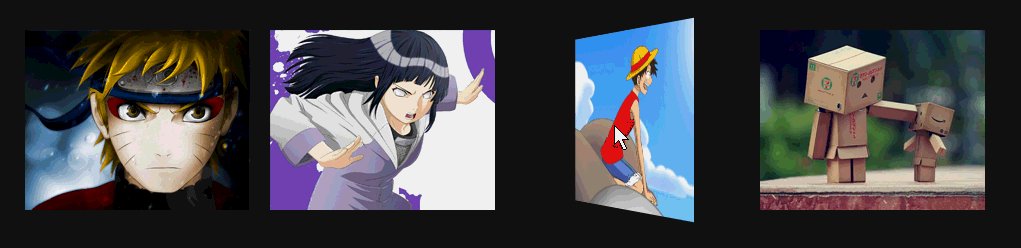
今天分享一個CSS3制作的翻牌效果,效果如下圖所示,所過把把這個效果應用于相冊肯定會很炫的。呵呵,超酷啊。

一、HTML代碼:
因為是CSS3實現,所以大家可以看到沒有任何的JS代碼。ul為一組圖片,每個li中有個a(因為我們希望點擊圖片可以跳轉),a中包含兩個div,一個是正常顯示時的(即顯示圖片),一個是圖片旋轉后顯示的(即介紹)。
<!doctype html><html> <head> <meta charset="gb2312"> <title>百度帖吧 CSS3 翻牌效果</title> <link rel="stylesheet" type="text/css" href="style/reset.css"> <link rel="stylesheet" type="text/css" href="style/tieba.brand.css"> </head> <body> <h1>百度帖吧 CSS3 翻牌效果</h1> <h2>powered by <a target="_blank">射雕天龍的博客</a></h2> <div id="content"> <ul> <li> <a target="_blank"> <div><img src="images/1.jpg"/></div> <div> <h3>漩渦鳴人</h3> <p>日本漫畫家岸本齊史作品《火影忍者》中男主角。因為身上封印著邪惡的九尾妖狐,無父無母的他受盡了村人的冷眼與歧視,他下定決心要成為第六代火影,讓所有人都認同他的存在。</p> </div> </a></li><li> <a target="_blank"> <div> <img src="images/2.jpg"/> </div> <div> <h3>日向雛田</h3> <p>日本漫畫家岸本齊史作品《火影忍者》中的3號女主角。木葉忍者村的女忍者,木葉名門日向一族宗家族長的長女。喜歡漩渦鳴人,原本是個性格柔弱的女孩,但是在鳴人的影響下逐漸變得堅強,并逐漸成長為一名優秀的忍者。</p> </div> </a></li><li> <a target="_blank"> <div><img src="images/3.jpg"/></div> <div> <h3>蒙奇·D·路飛</h3> <p>蒙奇·D·路飛 是日本人氣動漫 《海賊王》中的主人公。是日本人氣動漫 《海賊王》中的主人公。草帽海賊團船長,夢想是找到傳說中的寶藏 —— ONE PIECE,成為海賊王。</p> </div> </a></li><li> <a target="_blank"> <div> <img src="images/4.jpg"/> </div> <div> <h3>盒子先生</h3> <p>Danbo是一只用廢紙盒DIY出來的可愛玩偶,圓圓的眼睛和三角形的嘴巴,時刻露出無辜的表情,讓人看到就心軟,Danbo是個純真善良的小家伙,在它單純的幻想世界里,總是透露出最純真可愛的動人氣息。</p> </div> </a></li> </ul> </div> </body></html>
二、CSS3代碼
我已經在里面部分地方做出了注釋,應該很容易理解。
#content ul{ width:960px; padding:60px 0; margin:0 auto;}#content ul li{ width:225px; height:180px; margin-right:20px; float:left;}#content ul li:last-child{ margin-right: 0;}#content ul li a{ display:block; height:180px; /* 設置元素被查看位置的視圖: perspective 屬性定義 3D 元素距視圖的距離,以像素計。該屬性允許您改變 3D 元素查看 3D 元素的視圖。 當為元素定義 perspective 屬性時,其子元素會獲得透視效果,而不是元素本身。 */ -webkit-perspective:500px; -moz-perspective:500px; -ms-perspective:500px; perspective:500px; position: relative;}#content ul li a > div{ top:0; left:0; width:100%; height:180px; color:#fff; /* 指定嵌套元素如何在3D空間中呈現。 */ -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d; /* 隱藏被旋轉的 div 元素的背面 */ -webkit-backface-visibility: hidden; -moz-backface-visibility: hidden; -ms-backface-visibility: hidden; -webkit-transition:0.8s ease-in-out ; -moz-transition:0.8s ease-in-out ; -ms-transition:0.8s ease-in-out ; position:absolute;}#content ul li a div:first-child{ -webkit-transform: rotateY(0); -moz-transform: rotateY(0); -ms-transform: rotateY(0); z-index: 2;}#content ul li a:hover div:first-child{ -webkit-transform: rotateY(-180deg); -moz-transform: rotateY(-180deg); -ms-transform: rotateY(-180deg);}#content ul li a div:last-child{ -webkit-transform: rotateY(180deg); -moz-transform: rotateY(180deg); -ms-transform: rotateY(180deg); z-index: 1; background:url("../images/bg.jpg") no-repeat;}#content ul li a:hover div:last-child{ -webkit-transform: rotateY(0); -moz-transform: rotateY(0); -ms-transform: rotateY(0); z-index: 1;}#content ul li a div h3{ margin:0 auto 15px; padding:15px 0; width:200px; height:16px; line-height:16px; font-size: 14px; text-align: center; border-bottom:1px #fff dashed;}#content ul li a div p{ padding:0 10px; font-size: 12px; text-indent: 2em; line-height:18px;}三、實現原理
默認圖片rotateY=0;鼠標指向為rotateY=-180,負數,也就是逆時針繞y軸旋轉,正數,則為順時針;其他兩個軸同理;鼠標指向時:圖片(div:first-child),從0度繞y軸逆時針旋轉180度到達-180度;介紹(div:last-child)從180度繞y軸逆時針旋轉180度到達0度。造成兩個一起逆時針旋轉的效果。有人可能會問為啥介紹默認不是0度,這里注意下,介紹逆時針旋轉180度之后是正面狀態,所以當倍圖片遮蓋時,相當于從正常狀態順時針旋轉了180度,因為鼠標指向時需要恢復正常狀態。
四、源代碼下載
五、總結
CSS3提供了很多新的諸如transform這樣的特性,我們用這些特性的時候可能只能兼容新的瀏覽器,對IE6、7、8這樣的老古董兼容不是很好,但是這就足夠了,比如上面的例子,在IE6、7、8這些瀏覽器中不顯示特效,只顯示圖片,也不難看,在其他瀏覽器對HTML5和CSS3兼容比較好的瀏覽器中,可以看到特效。避免了使用過多的JS,同時達到了在新式瀏覽器中顯示酷炫的效果。
相關文章:

 網公網安備
網公網安備