js實現(xiàn)表單校驗功能
本文實例為大家分享了js實現(xiàn)表單校驗功能的具體代碼,供大家參考,具體內容如下
1、所用到的三個事件:
onfocus(焦點聚焦事件)、onblur(焦點離開事件)、onkeyup(按鍵抬起的事件)
2、利用事件觸發(fā)函數(shù),函數(shù)中執(zhí)行校驗的信息。
3、利用checkform判斷表單中的內容是否規(guī)范,如果規(guī)范submit按鈕可以提交表單信息。
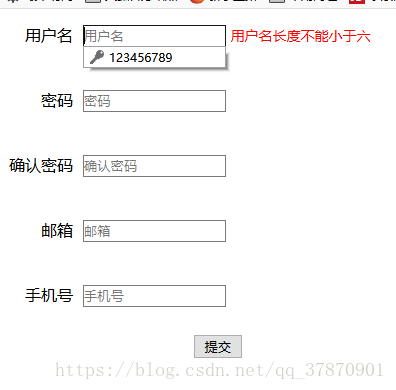
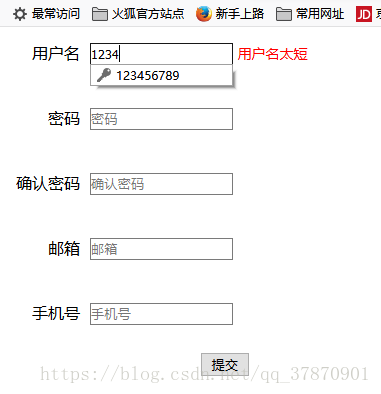
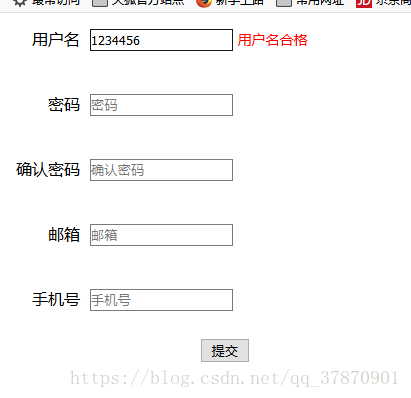
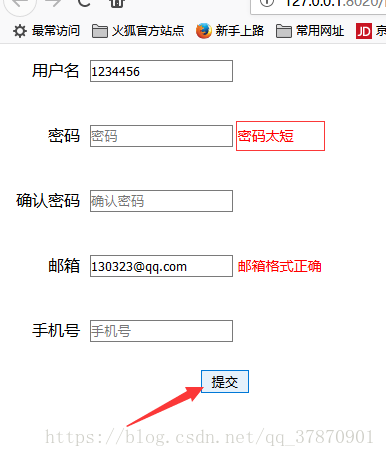
簡單效果:




form中的代碼:
<form action='demo.html' onsubmit='return checkForm()'> <div> <div class='text'> <p>用戶名</p> <input onfocus='shoeTips(’hint’,’用戶名長度不能小于六’)' onblur='hint_hide()' onkeyup='hint()' type='text' Name='Userame' placeholder='用戶名' /> <span id='hint'></span> </div> <div class='text'> <p>密碼</p> <input onfocus='shoeTips(’pass_hint’,’密碼長度不能小于六’)' onblur='pass_hide()' onkeyup='checkPass()' type='password' name='password' placeholder='密碼' /> <span id='pass_hint'></span> </div> <div class='text'> <p>確認密碼</p> <input onfocus='shoeTips(’passpass_hint’,’兩次密碼要一致’)' onblur='passpass_hide()' onkeyup='checkPassPass()' type='password' name='password' placeholder='確認密碼' /> <span id='passpass_hint'></span> </div> <div class='text'> <p>郵箱</p> <input onfocus='shoeTips(’email_hint’,’郵箱格式要正確’)' onblur='emailHide()' onkeyup='emailCheck()' type='email' name='email' placeholder='郵箱' /> <span id='email_hint'></span></div><div class='text'> <p>手機號</p> <input type='text' onfocus='shoeTips(’phone_hint’,’格式為十一位數(shù)字的手機號’)' onblur='phoneHide()' onkeyup='phoneCheck()' Name='Phone' placeholder='手機號'> <span id='phone_hint'></span></div><div class='submit'> <input type='submit' value='提交' /> </div> </div></form>
js中的:
function shoeTips(spanId, tips) { var span = document.getElementById(spanId); span.innerHTML = tips;}/** * 校驗用戶名 */function hint() { var value = document.getElementById('value').value; var hint = document.getElementById('hint'); if(value.length < 6) { hint.innerHTML = '用戶名太短'; return false; } else { hint.innerHTML = '用戶名合格'; return true; }} function hint_hide() { var hint = document.getElementById('hint'); hint.innerHTML = '';}/** * 校驗密碼 */ function checkPass() { var value = document.getElementById('pass_value').value; var hint = document.getElementById('pass_hint'); if(value.length < 6) { hint.innerHTML = '密碼太短'; return false; } else { hint.innerHTML = '密碼格式合格'; return true; }} function pass_hide() { var hint = document.getElementById('pass_hint'); hint.innerHTML = '';}/*** * 確認密碼的校驗 */function checkPassPass() { var papavalue = document.getElementById('passpass_value').value; var value = document.getElementById('pass_value').value; var papahint = document.getElementById('passpass_hint'); if(papavalue != value) { papahint.innerHTML = '兩次密碼不一致'; return false; } else { papahint.innerHTML = ''; return true; }} function passpass_hide() { var papahint = document.getElementById('passpass_hint'); papahint.innerHTML = '';}/** * 校驗郵箱 */function checkEmail(strEmail) { var emailReg = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/; if ( emailReg.test(strEmail) ) {return true; } else {// alert('您輸入的Email地址格式不正確!');return false; }};function emailCheck() { var emailValue = document.getElementById('email').value; var email_hint = document.getElementById('email_hint'); var flag = checkEmail(emailValue); if(flag) { email_hint.innerHTML = '郵箱格式正確'; return true; } else { email_hint.innerHTML = '郵箱格式錯誤'; return false; }} function emailHide() { var email_hint = document.getElementById('email_hint'); email_hint.innerHTML = '';}/** * 校驗手機號 */function checkMobile( strMobile ){ //13588888888 var regu = /^[1][345678][0-9]{9}$/; var re = new RegExp(regu); if (re.test(strMobile)) {return true; } else {return false; }};function phoneCheck() { var phone = document.getElementById('phone').value; var phone_hint = document.getElementById('phone_hint'); var flag = checkMobile(phone); if(flag) { phone_hint.innerHTML = '手機號格式正確'; return true; } else { phone_hint.innerHTML = '手機號格式錯誤'; return false; }} function phoneHide() { var phone_hint = document.getElementById('phone_hint'); phone_hint.innerHTML = '';} function checkForm() { var flag = emailCheck() && checkPass() && checkPassPass() && hint() && phoneCheck(); return flag;}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:
1. idea設置提示不區(qū)分大小寫的方法2. IntelliJ IDEA設置默認瀏覽器的方法3. HTTP協(xié)議常用的請求頭和響應頭響應詳解說明(學習)4. .NET SkiaSharp 生成二維碼驗證碼及指定區(qū)域截取方法實現(xiàn)5. IntelliJ IDEA創(chuàng)建web項目的方法6. CentOS郵件服務器搭建系列—— POP / IMAP 服務器的構建( Dovecot )7. VMware中如何安裝Ubuntu8. docker容器調用yum報錯的解決辦法9. springboot集成與使用Sentinel的方法10. django創(chuàng)建css文件夾的具體方法

 網公網安備
網公網安備