JS實現表單中點擊小眼睛顯示隱藏密碼框中的密碼
領導交個一個任務,要求在表單中點擊小眼睛顯示隱藏密碼框中的密碼!在一些網站中經常會用到這樣的功能,今天小編就給大家分享我的實現思路及代碼
準備:
1.兩張png圖片,一張睜眼,一張閉眼,可以到阿里巴巴矢量圖庫尋找(免費下載)


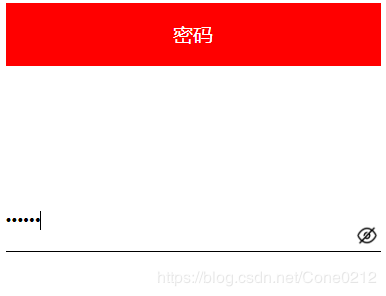
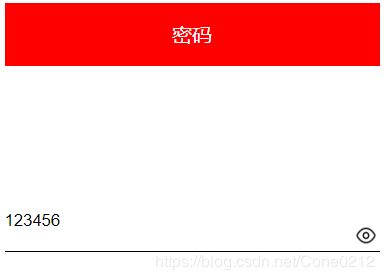
最終效果圖


css樣式部分,樣式可根據自己喜好設置,沒有過硬要求
<style> div:first-child { width: 300px; height: 50px; background-color: red; color: white; margin: 20px auto; text-align: center; line-height: 50px; } div:nth-child(2) { position: relative; width: 300px; height: 50px; margin: 100px auto; } input { width: 300px; height: 46px; border: 0px white; border-bottom: 1px solid black; outline: none; } #eyes { width: 18px; position: absolute; top: 27px; right: 2px; } </style>
主體部分
<div> 密碼 </div> <div> <input type='password'> <!--默認閉眼圖--> <label><img src='http://www.lshqa.cn/bcjs/1.png' alt='' id='eyes'></label> </div>
js部分
<script> //獲取元素(兩種方式都可以) var input = document.querySelector(’input’) var imgs = document.getElementById(’eyes’); //下面是一個判斷每次點擊的效果 var flag = 0; imgs.onclick = function () { if (flag == 0) {input.type = ’text’;eyes.src = ’2.png’;//睜眼圖flag = 1; } else {input.type = ’password’;eyes.src = ’1.png’;//閉眼圖flag = 0; } } </script>
總結
到此這篇關于JS實現表單中點擊小眼睛顯示隱藏密碼框中的密碼的文章就介紹到這了,更多相關js 密碼框點擊小眼睛顯示隱藏密碼內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:
1. .NET SkiaSharp 生成二維碼驗證碼及指定區域截取方法實現2. ASP.NET MVC通過勾選checkbox更改select的內容3. Django使用HTTP協議向服務器傳參方式小結4. HTTP協議常用的請求頭和響應頭響應詳解說明(學習)5. CentOS郵件服務器搭建系列—— POP / IMAP 服務器的構建( Dovecot )6. IntelliJ IDEA創建web項目的方法7. ASP中實現字符部位類似.NET里String對象的PadLeft和PadRight函數8. .NET 6實現滑動驗證碼的示例詳解9. 存儲于xml中需要的HTML轉義代碼10. 原生JS實現記憶翻牌游戲

 網公網安備
網公網安備