解決vue+webpack項(xiàng)目接口跨域出現(xiàn)的問(wèn)題
1、config文件夾下index.js文件設(shè)置proxyTable(proxyTable后面的host可以設(shè)置也可以保持默認(rèn)的localhost)
proxyTable: { ’/api’: { target: ’http://10.xx.xx.xx:8080/renter-server’, // 開(kāi)發(fā)環(huán)境 // target: ’http://10.xx.xx.xx:8080/renter-server’, // 生產(chǎn)環(huán)境接口 changeOrigin: true, pathRewrite: { ’^/api’: ’/’ } }},host: ’自己的IP或者默認(rèn)的localhost’, // can be overwritten by process.env.HOST
在使用axios請(qǐng)求的時(shí)候把所有接口的’http://10.xx.xx.xx:8080/renter-server’部分替換為’/api’
例如我們項(xiàng)目里axios的配置文件夾(自定義的)api下面的index.js文件里有如下配置
let env = process.env.NODE_ENVlet BASE_1, BASE_2if (env === ’production’) {// 生產(chǎn)環(huán)境 正式打包使用 BASE_1 = BASE_2 = CONFIG.apiHost} else if (env === ’development’) {// 開(kāi)發(fā)環(huán)境 本地測(cè)試使用 BASE_1 = BASE_2 = ’/api’}
再用BASE1拼接進(jìn)行請(qǐng)求
axios.get(BASE_1 + ’/pc/getHouseList’, {params: params})
補(bǔ)充知識(shí):vue打包后404,webpack配置問(wèn)題
首先聲明這是基于vue2.x的
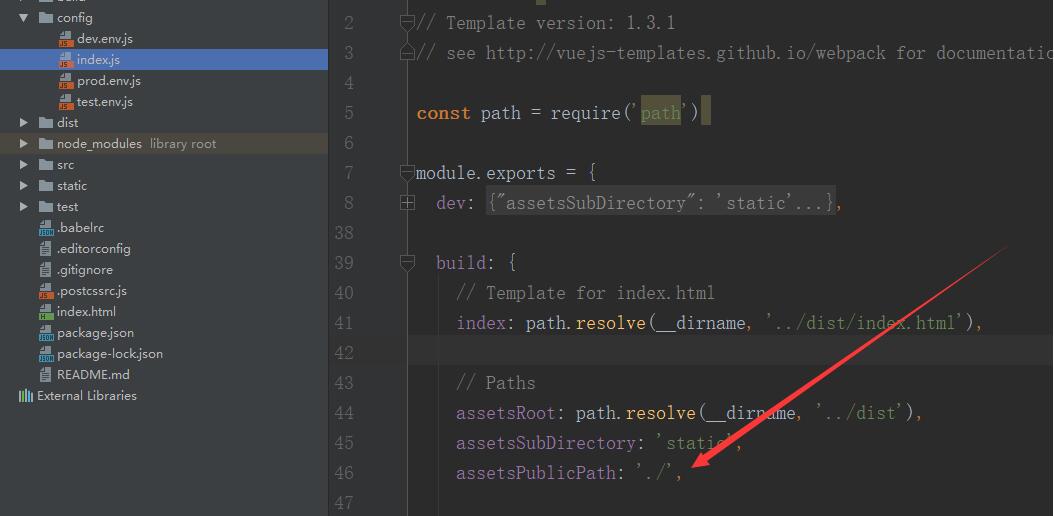
1.

將其中build的配置項(xiàng)assetsPublicPath進(jìn)行修改,改為上圖--》目的是將資源文件的引入路徑,改為相對(duì)地址(相對(duì)index.html)
2.html中的js、css、img引入均沒(méi)有問(wèn)題,
但是css中的background-image還是報(bào)404
此時(shí)的問(wèn)題原因是,使用了相對(duì)地址后,在css進(jìn)行引入的圖片路徑,其相對(duì)的是css文件的路徑
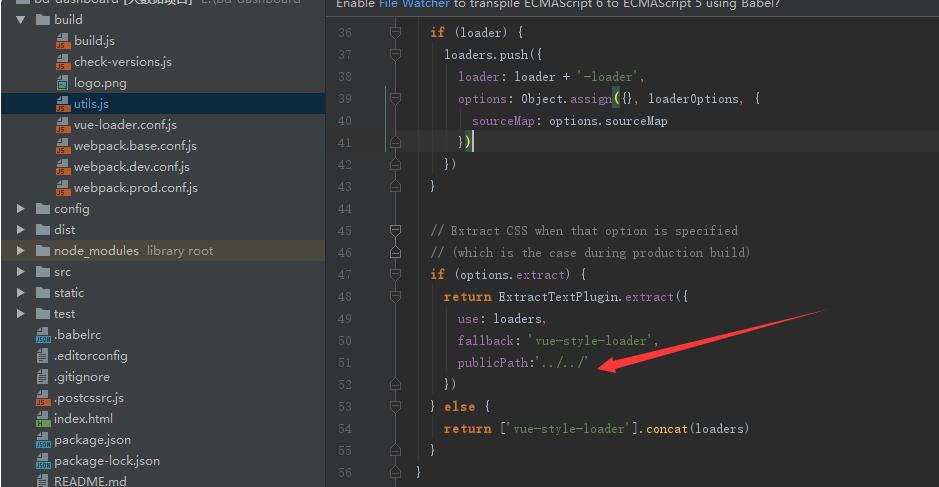
此時(shí)的修改方法是,修改build文件夾中的utils.js文件,增加一行代碼搞定

以上這篇解決vue+webpack項(xiàng)目接口跨域出現(xiàn)的問(wèn)題就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Java 3D的動(dòng)畫(huà)展示(Part1-使用JMF)2. 解決docker與vmware的沖突問(wèn)題3. IntelliJ IDEA設(shè)置自動(dòng)提示功能快捷鍵的方法4. asp.net core應(yīng)用docke部署到centos7的全過(guò)程5. Python基于jieba, wordcloud庫(kù)生成中文詞云6. IntelliJ Idea 2020.1 正式發(fā)布,官方支持中文(必看)7. Django中的AutoField字段使用8. 刪除docker里建立容器的操作方法9. php相對(duì)路徑轉(zhuǎn)化成絕對(duì)路徑10. 簡(jiǎn)體中文轉(zhuǎn)換為繁體中文的PHP函數(shù)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備