Vue select 綁定動態變量的實例講解
概述
根據后臺的數據生成多個select,由于數據的數量不定,所以v-model綁定的變量名也不定。所以通過數據的id或者下標進行變量拼接。頁面能夠成功渲染,但是當進行下拉框的選值時,組件不刷新,選中的結果并沒有展示
Code
<div v-for='(item, index) in tagAllDate' :key='index'> <el-form-item :label='item.name'> <el-select v-model='editData[’line_’ + index]' multiple placeholder='請選擇' style='width: 100%;'> <el-option v-for='(itemO, o) in item.sub_list' :key='o' :label='itemO.name' :value='itemO.tag_id'></el-option> </el-select> </el-form-item> </div>
editdata是聲明的對象
editData:{},
由于我們需要進行變量的動態拼接,所以不能使用“對象.屬性”這種語法,使用中括號[]可以方便我們進行屬性名的動態拼接。因為屬性名并不能提前知道,所以editData中不能提前聲明變量。而這就是問題的關鍵所在。
問題
由于v-model綁定的值沒有聲明,所以組件渲染后,當進行下拉選擇時,選項的值并沒有顯示在組件中。但是輸出結果時,值已經被選中了。也就是說,能夠選到值,但頁面上組件無響應。
如果假定我們拼接的id為[1,2,3] ,所以變量名為line_1, line_2, line_3 。在editData中依次聲明這些變量后,組件顯示正常。
結論
el-select組件需要綁定明確的變量,如果變量沒有提前聲明,則組件選擇時界面將會無響應。
解決方案
tagAll() { this.loading = true; tagAll().then(response => { if(response.ret == 0) { response.data.forEach( (item, index)=>{this.$set(this.editData, 'line_' + index, []) }); this.tagAllDate = response.data; } else { this.$message.error(response.res_info); } this.loading = false }) },
按照官方說明,在初始化的時候,會生成屬性的getter、setter。通過setter函數的調用,從而觸發組件更新。而直接賦值,并沒有setter函數的觸發。
另一個問題,
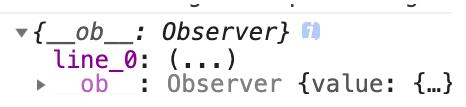
editData是動態的,里面的 line_ 也是動態的,如何去獲取這些信息呢

對象是editDate。但是里面的line_0 是動態創建的,就是說,editDate里面有多少的數據不知道,可能是:line_0 line_1 line_2 然后這些每一個都是數組,現在要拿到這些所有的數組里面的數據。
做法
首先循環這個對象拿到所有的Key的值,就是 line_0 line_1 這些key
for(var a in this.editData){ console.log(a);}
拿到key之后便可以直接根據動態的key拿到數組循環拿相應的值
for(var a in this.editData){ this.editData[a].forEach( (item, index) => { console.log(item) }); }
補充知識:vue-element-admin使用常見問題
一、vue-element-admin添加快捷導航

這個組件是基于vue-i18n因此,首先在項目中安裝i18n
npm install --save vue-i18n
然后main.js中引入
import i18n from ’./lang’ // Internationalization
然后注意src下邊lang文件夾的引入。之后在layout文件夾中,添加組件:tags-view 就可以了。
二、去掉Mock使用真實數據。
main.js中找到,mock的引入直接注釋掉,就好了。所有的接口請求都在 api 下邊
以上這篇Vue select 綁定動態變量的實例講解就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:
1. Java 3D的動畫展示(Part1-使用JMF)2. 解決docker與vmware的沖突問題3. IntelliJ Idea 2020.1 正式發布,官方支持中文(必看)4. Django ORM實現按天獲取數據去重求和例子5. Python基于jieba, wordcloud庫生成中文詞云6. Django中的AutoField字段使用7. IntelliJ IDEA設置自動提示功能快捷鍵的方法8. asp.net core應用docke部署到centos7的全過程9. java使用FFmpeg合成視頻和音頻并獲取視頻中的音頻等操作(實例代碼詳解)10. PHP設計模式之 策略模式Strategy詳解【對象行為型】

 網公網安備
網公網安備