vue+Element-ui前端實現分頁效果
本文實例為大家分享了vue+Element-ui前端實現分頁效果的具體代碼,供大家參考,具體內容如下
分頁技術
分頁技術的概念
分頁就是將所有的數據分段展示給用戶,用戶看到的可能不是全部的數據,而是其中一部分,用戶可以通過點擊頁碼來查找自己需要的內容,也可以通過模糊查詢獲取符合內容的數據
分頁的意義
分頁確實有效,但它一定會加大系統的復雜度,但可否不分頁呢?如果數據量少的話當然可以.但是對于企業信息系統來說數據量不會限制在一個小范圍內.如果不顧一切的Select * from某個表,再將返回的數據一古腦的扔給客戶,即使客戶能夠忍受成千上萬足夠讓人眼花繚亂的表格式數據,繁忙的網絡,緊張的服務器也會提出它們無聲的抗議,甚至有時會以徹底的罷工
前端實現分頁效果
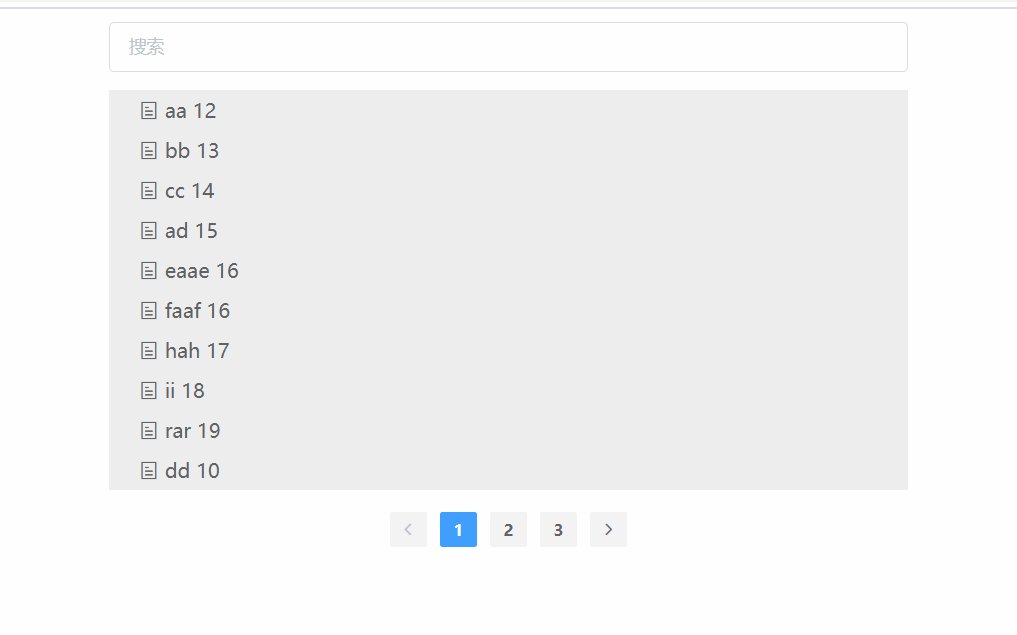
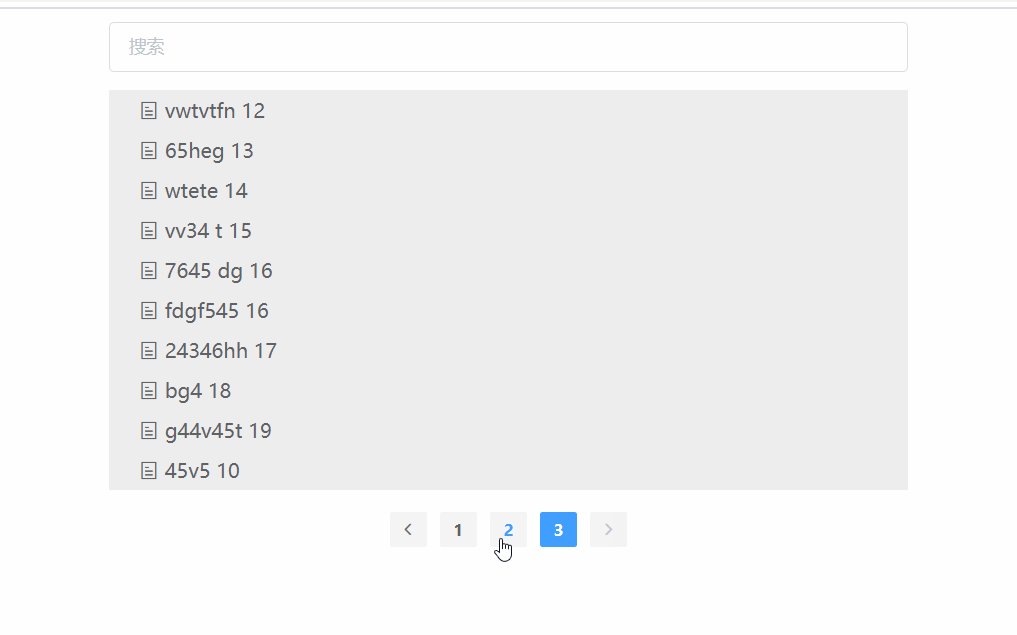
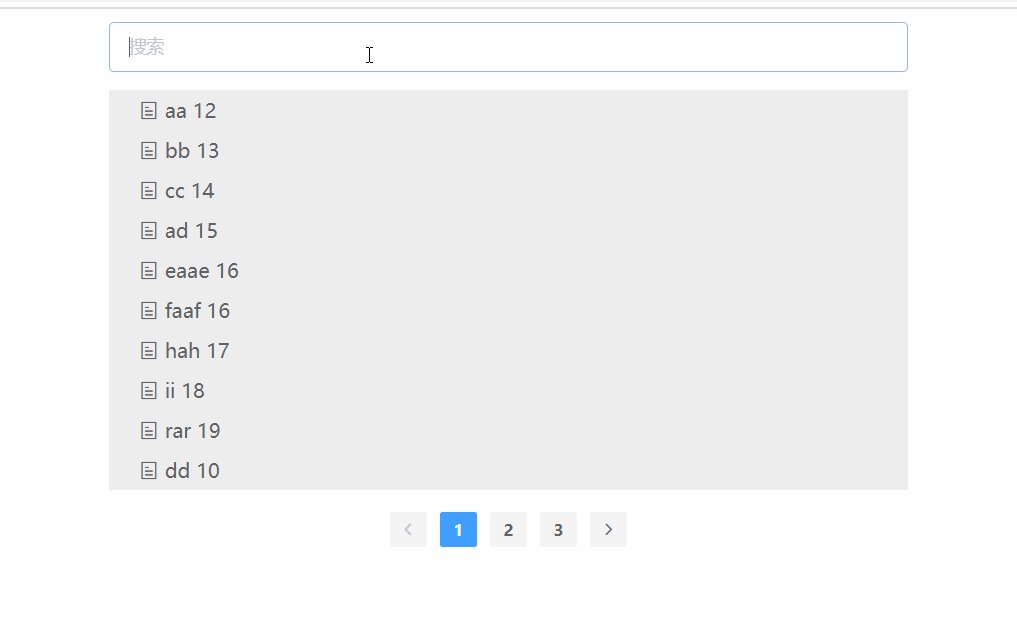
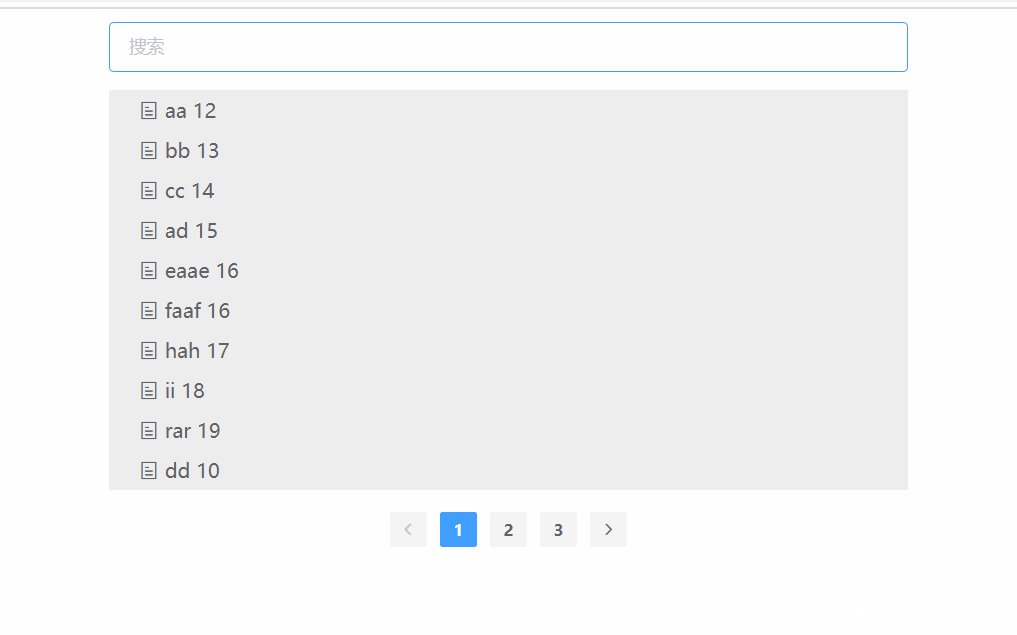
在el-tree控件中將內容按照一個頁面顯示十條數據,來實現分頁的效果
實現效果:el-tree

<template> <div class='big'> <div class='top'> <el-input placeholder='搜索' v-model='searchData' @input='search'></el-input> </div> <div class='middle'> <el-tree :data='list'> <span slot-scope='{ node, data }'> <span class='el-icon-tickets'></span> <span>{{data.name}} {{data.age}}</span> </span> </el-tree> </div> <div class='bottom'> <el-pagination @size-change='handleSizeChange' @current-change='handleCurrentChange' background :current-page='page' :page-size='limit' layout='prev, pager, next' :total='total'></el-pagination> </div> </div></template>
<script> export default { data() { return { data: [{ name: ’aa’, age: 12 }, { name: ’bb’, age: 13 } ],//列舉一部分的數據 list: [], // 顯示的數據 limit: 10, // 條數,每一頁顯示的數量 total: 20, // 所有的數量 page: 1, //當前頁 searchData: ’’ // 搜索內容 } }, created() { this.pageList() }, methods: { pageList() { this.getList() }, // 處理數據 getList() { // es6過濾得到滿足搜索條件的展示數據list var list = this.data.filter((item, index) => item.name.includes(this.searchData) ) // 搜索符號條件的內容 console.log(list) this.list = list.filter((item, index) => index < this.page * this.limit && index >= this.limit * (this.page - 1) ) //根據頁數顯示相應的內容 this.total = list.length }, // 當每頁數量改變 handleSizeChange(val) { console.log(`每頁 ${val} 條`); this.limit = val this.getList() }, // 當當前頁改變 handleCurrentChange(val) { console.log(`當前頁: ${val}`); this.page = val this.getList() }, // 搜索過濾數據 search() { this.page = 1 this.getList() } }, }</script>
el-table實現分頁效果也是類似的
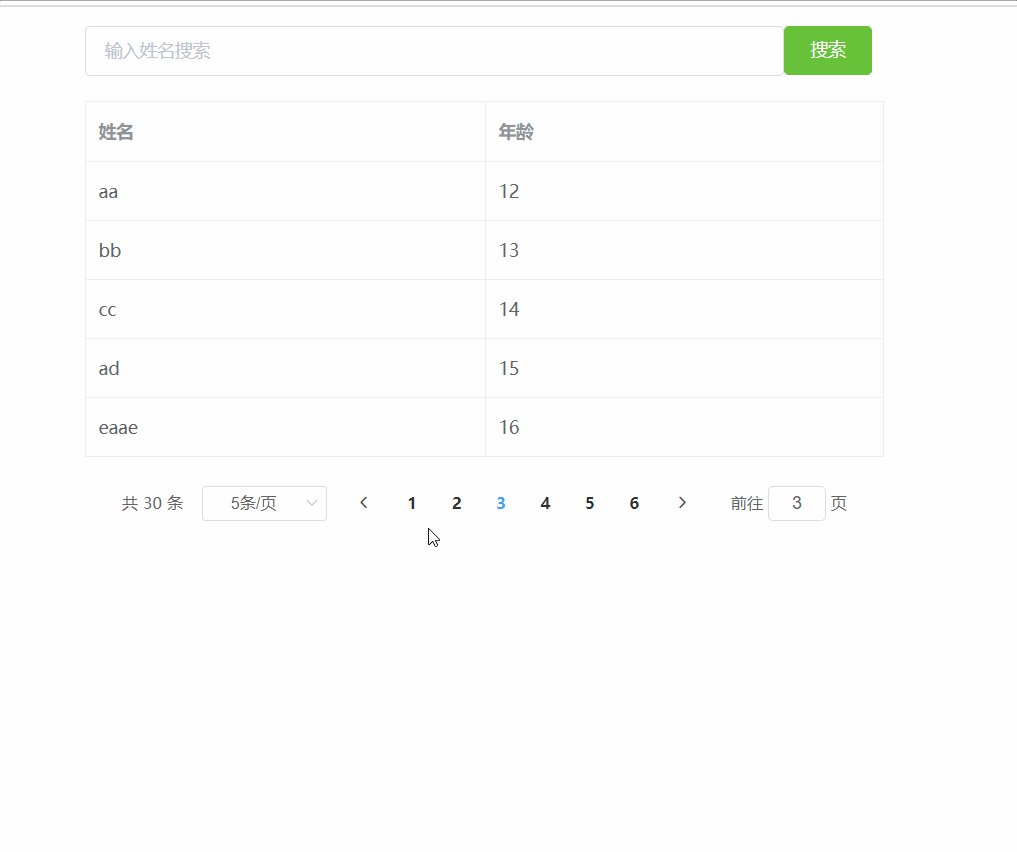
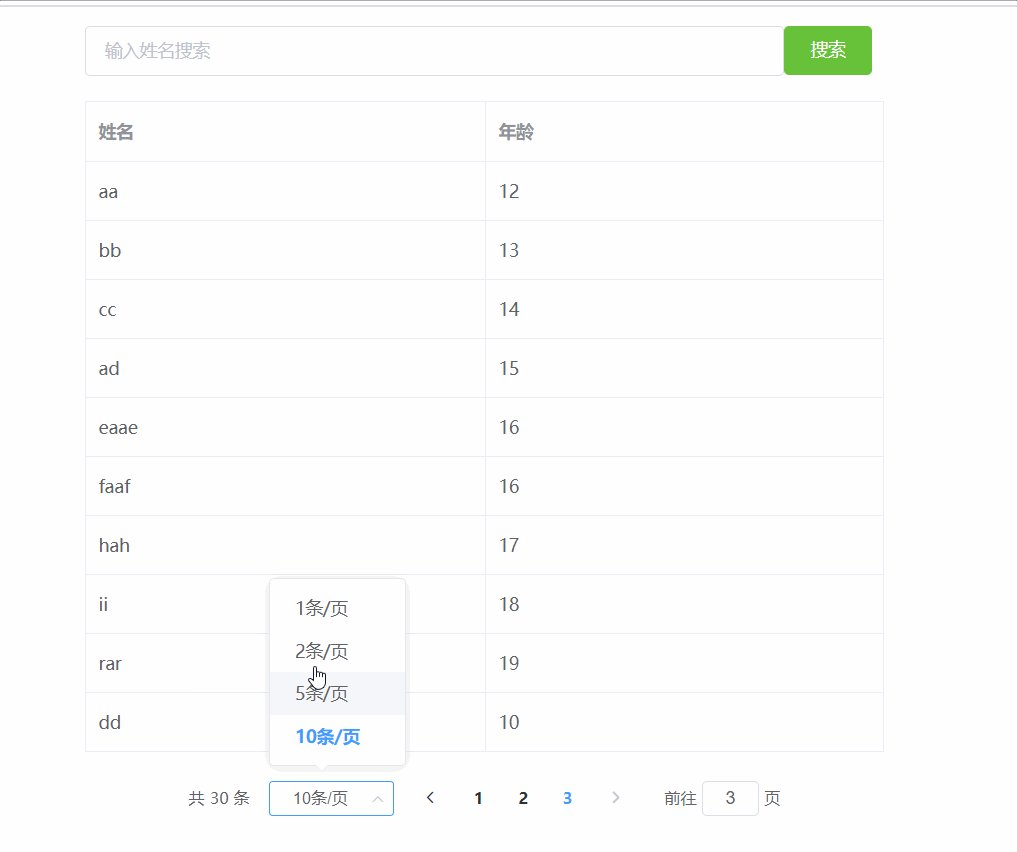
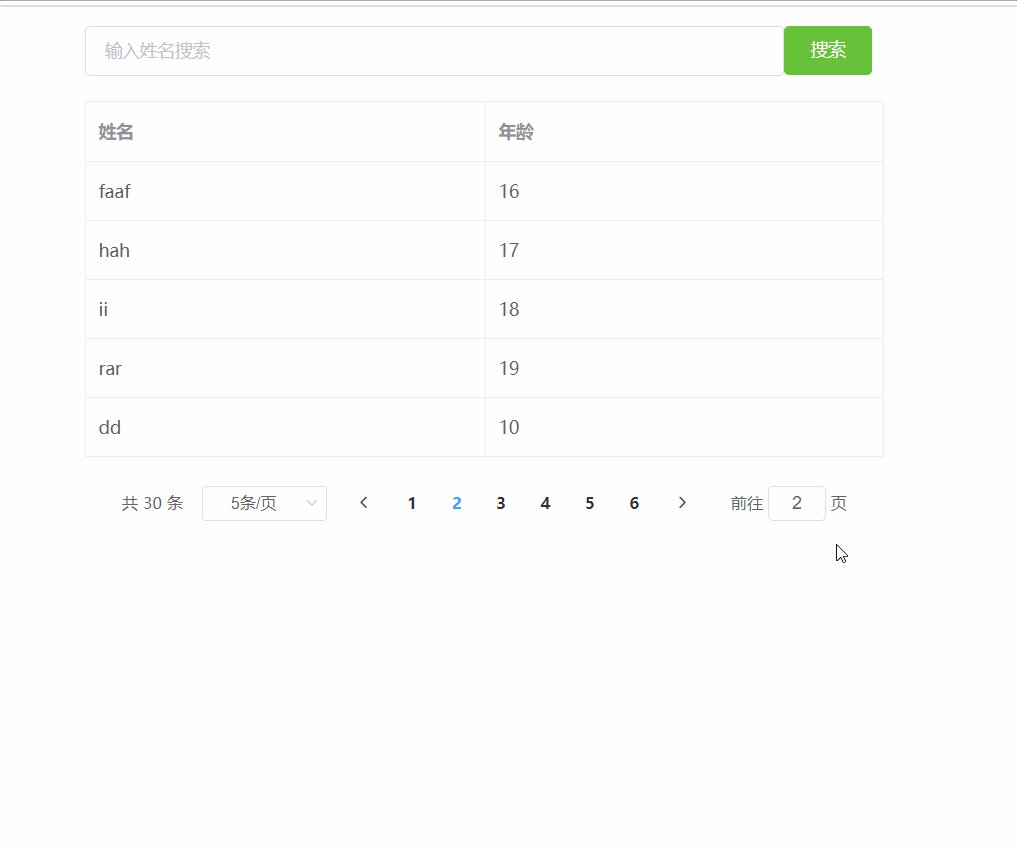
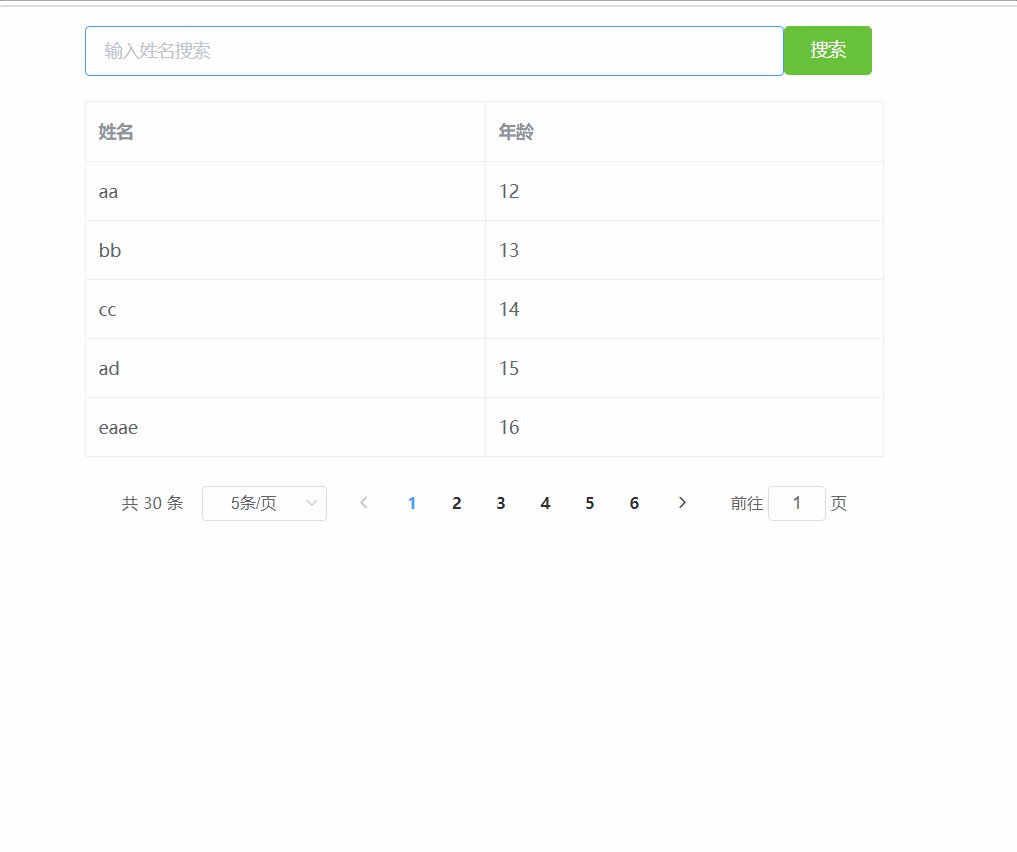
展示效果

html的代碼,js的代碼和tree的分頁差不多,el-table的分頁添加了可以選擇顯示的數量,以及跳轉頁碼
<div class='big'> <el-row> <el-col :span='21'> <el-input v-model='searchData' @input='search' placeholder='輸入姓名搜索'></el-input> </el-col> <el-col :span='3'> <el-button type='success' @click='search'>搜索</el-button> </el-col> </el-row> <el-table :data='list' border> <el-table-column label='姓名' prop='name'></el-table-column> <el-table-column label='年齡' prop='age'></el-table-column> </el-table> <div style='text-align: center;'> <el-pagination @size-change='handleSizeChange' @current-change='handleCurrentChange' :current-page='page' :page-sizes='[1, 2,5, 10]' :page-size='limit' layout='total, sizes, prev, pager, next, jumper' :total='total'> </el-pagination> </div></div>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:
1. Django中的AutoField字段使用2. Django ORM實現按天獲取數據去重求和例子3. 解決docker與vmware的沖突問題4. IntelliJ Idea 2020.1 正式發布,官方支持中文(必看)5. IntelliJ IDEA設置自動提示功能快捷鍵的方法6. asp.net core應用docke部署到centos7的全過程7. Java 3D的動畫展示(Part1-使用JMF)8. Python基于jieba, wordcloud庫生成中文詞云9. 如何在vue3.0+中使用tinymce及實現多圖上傳文件上傳公式編輯功能10. 刪除docker里建立容器的操作方法

 網公網安備
網公網安備