Vue封裝一個TodoList的案例與瀏覽器本地緩存的應(yīng)用實現(xiàn)
本文主要介紹了Vue封裝一個TodoList的案例與瀏覽器本地緩存的應(yīng)用實現(xiàn),分享給大家,具體如下:

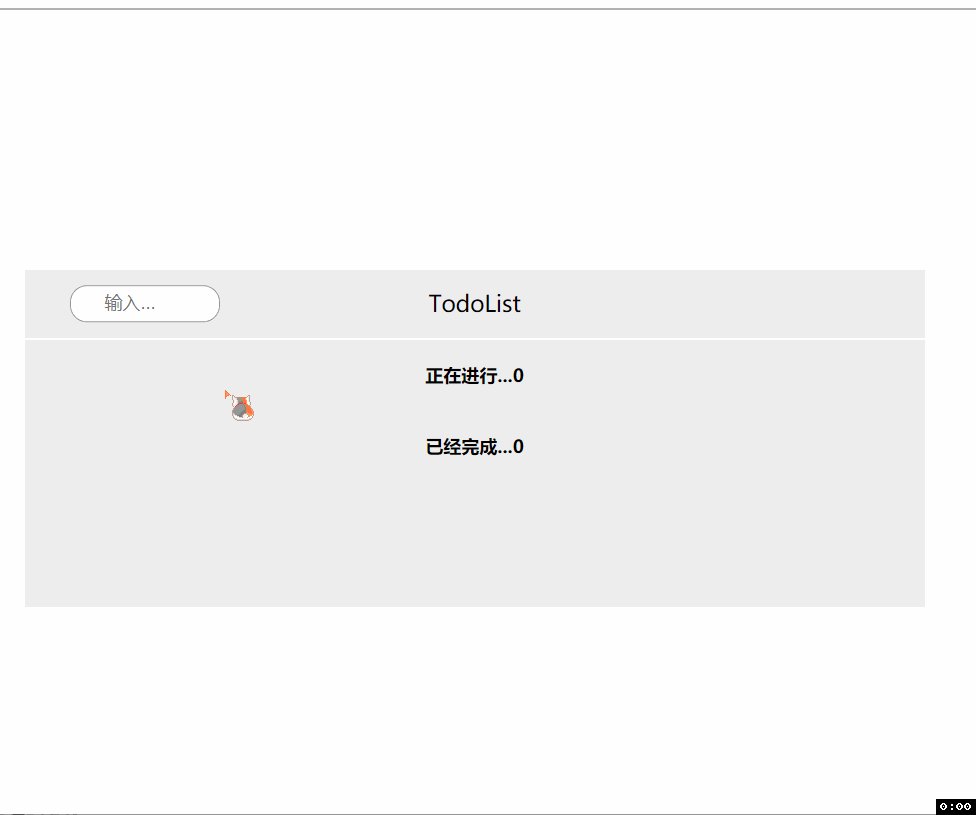
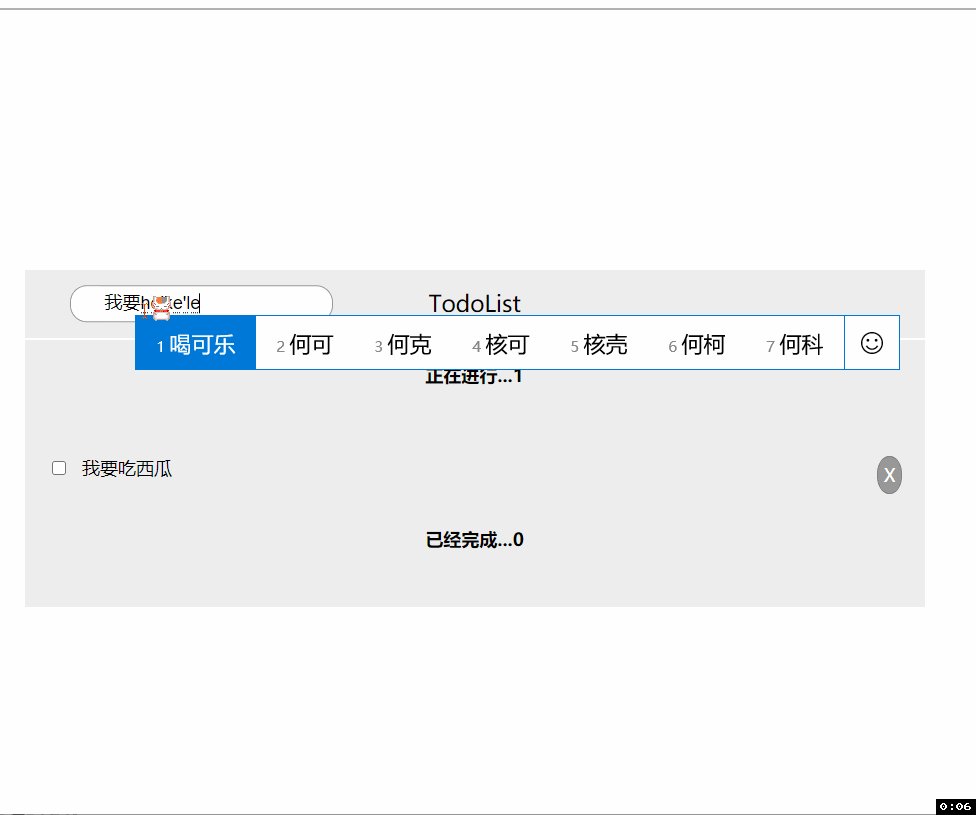
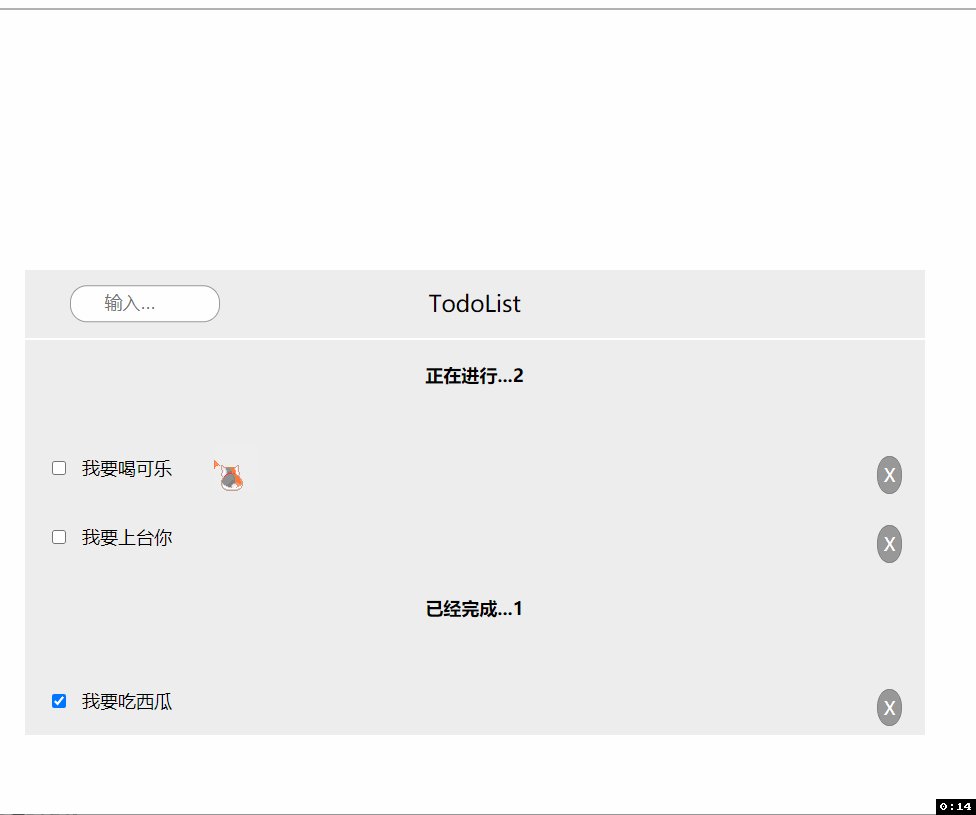
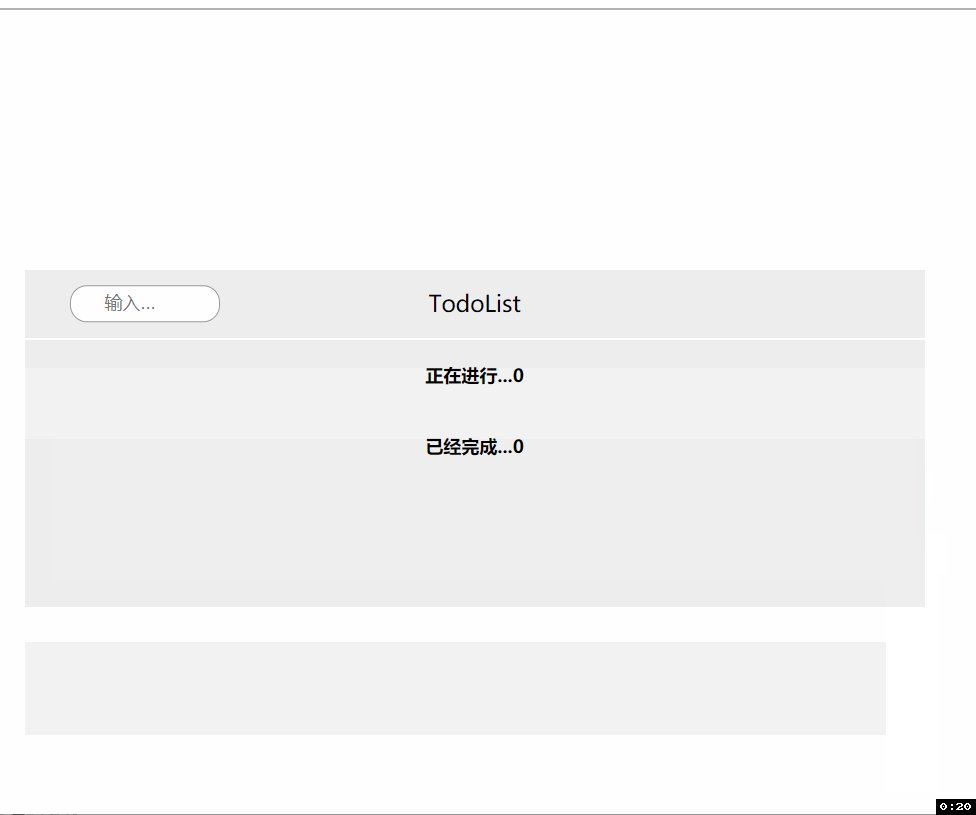
使用Vue封裝一個簡易的Todolist的小案例. 同時加入了瀏覽器本地緩存的技術(shù)手段.
瀏覽器本地緩沖:
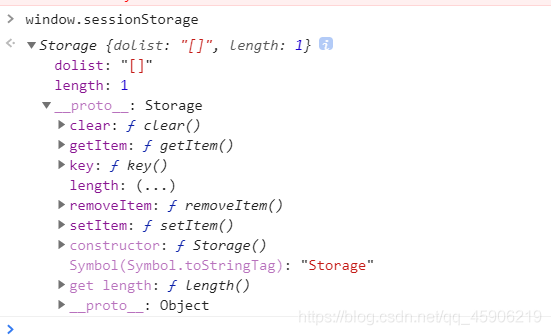
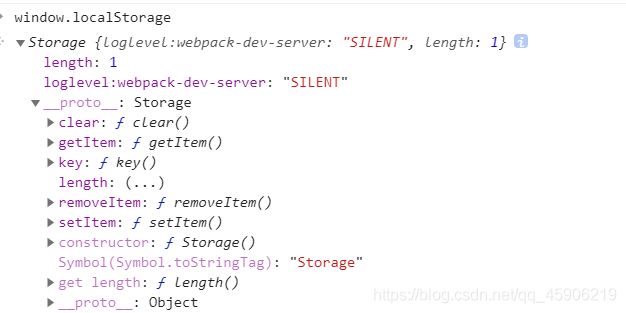
前提: 一般我們定義的變量,或者用Vuex保存的數(shù)據(jù), 當瀏覽器進行了一個刷新 那么這個數(shù)據(jù)就會丟失, 這樣就做不出歷史記錄的效果了, 但是, 使用瀏覽器緩存就可以幫助我們解決這個問題… 瀏覽器緩存分為二種 sessionStorage 和 localStorage, 二種原型鏈分別如下:

可以看得出, 他們的原型鏈上基本都是一樣的, 唯一的區(qū)別在于,
localStorage 作用于本地緩存, 時間是持久的,除非手動去刪除, 或者清空, 不然一直都存在瀏覽器中 sessionStorage 作用與會話緩存, 生命周期只存在于本次打開瀏覽器會話, 當完成的關(guān)閉瀏覽器,那么信息就會丟失, 而僅僅刷新頁面, 數(shù)據(jù)仍然保存。本次實例,使用的是 sessionStorage, 并對此進行了一次小封裝.
const storage = {set(key, value){window.sessionStorage.setItem(key, JSON.stringify(value));},get(key){return JSON.parse(window.sessionStorage.getItem(key));},remove(key){window.sessionStorage.removeItem(key);}}export default storage;實例代碼:
<template><div class='todo'><header><input type='text' placeholder='輸入...' v-model='keyword' @keydown.enter='handleList'>TodoList</header><!-- 正在進行 --><h4>正在進行...{{dolistNumber}}</h4><template v-for='(item, index) in dolist' :key='index'><div v-if='!item.checked'><label :for='index +’l’'><input type='checkbox' v-model='item.checked' : @change='handleChecked'>{{item.title}}</label><span @click='cancalDo(index)'>X</span></div></template><!-- 已經(jīng)完成 --><h4>已經(jīng)完成...{{dolist.length - dolistNumber}}</h4><template v-for='(item, index) in dolist' :key='index'><div v-if='item.checked'><label :for='index +’ll’'><input type='checkbox' v-model='item.checked' : @change='handleChecked'>{{item.title}}</label><span @click='cancalDo(index)'>X</span></div></template></div></template><script>import storage from ’../storage.js’;export default {name: 'todoList',data() {return {keyword: '', // 輸入的選項dolist: [],}},computed:{dolistNumber(){return this.dolist.filter(item => item.checked === false).length;}},methods: {handleChecked(){// 當更改狀態(tài)之后 重新刷新storage.set(’dolist’, this.dolist);},handleList() {if (this.keyword !== '') {this.dolist.push({title: this.keyword,checked: false,});this.keyword = '';storage.set(’dolist’, this.dolist);}},cancalDo(index) {// 刪除這個this.dolist.splice(index, 1);storage.set(’dolist’, this.dolist);}},mounted(){let dolist = storage.get(’dolist’);if(dolist){this.dolist = dolist;}},}</script><style>.todo {margin: 400px auto;min-height: 300px;width: 800px;background-color: #eee;}.todo header {position: relative;text-align: center;height: 60px;line-height: 60px;font-size: 20px;border-bottom: 2px solid #fff;}.todo header input {position: absolute;left: 40px;top: 50%;transform: translateY(-50%);outline: none;line-height: 30px;border-radius: 15px;padding-left: 30px;border: 1px solid #999;font-size: 16px;width: 100px;transition: all .6s linear;}.todo header input:focus {width: 200px;}.dolist {padding: 20px;font-size: 16px;}.dolist label {cursor: pointer;}.dolist input {margin-right: 10px;}.dolist span:last-child {float: right;border: 1px solid gray;background-color: #999;color: #fff;border-radius: 50%;padding: 5px;}h4 {padding-bottom: 20px;text-align: center;}</style>
到此這篇關(guān)于Vue封裝一個TodoList的案例與瀏覽器本地緩存的應(yīng)用實現(xiàn)的文章就介紹到這了,更多相關(guān)Vue TodoList內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備