文章詳情頁
如何通過axios發(fā)起Ajax請求(最新推薦)
瀏覽:121日期:2022-06-12 08:21:05
目錄
- axios
- 什么是axios
- axios發(fā)起GET請求
- axios發(fā)起POST請求
- 直接使用axios發(fā)起get請求
- 直接使用axios發(fā)起post請求
axios
什么是axios
Axios是專注于網(wǎng)絡數(shù)據(jù)請求的庫,相比于原生的XMLHttpRequest對象,axios簡單易用。相比于Jquery,axios更加輕量化,只專注于網(wǎng)絡數(shù)據(jù)請求。
axios發(fā)起GET請求
axios發(fā)起get請求的語法:

代碼
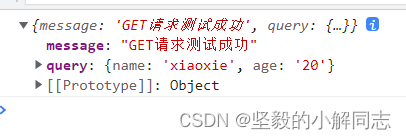
<body> <button id="btn1">發(fā)起get請求</button> <script>document.querySelector("#btn1").addEventListener("click", function () { let url = "http://www.liulongbin.top:3006/api/get"; axios.get(url, { params: { name: "xiaoxie", age: "20" } }).then(function (res) {console.log(res.data); })}) </script></body>
axios發(fā)起POST請求
axios發(fā)起post請求的語法

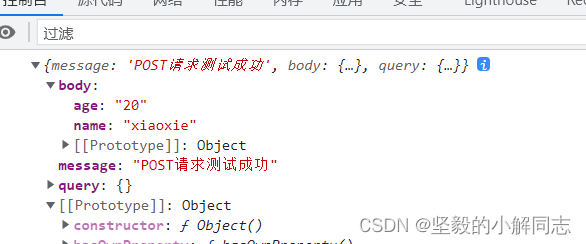
<button id="btn2">發(fā)起post請求</button> document.querySelector("#btn2").addEventListener("click", function () { let url = "http://www.liulongbin.top:3006/api/post"; axios.post(url, { name: "xiaoxie", age: "20" }).then(function (res) {console.log(res.data); })})
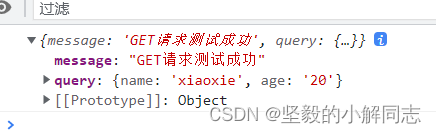
直接使用axios發(fā)起get請求
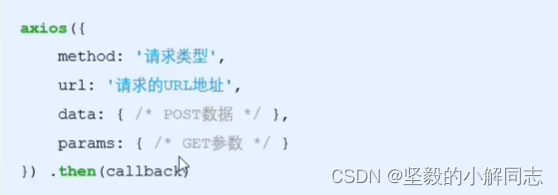
axios也提供了類似于Jquery中$.ajax()的函數(shù),語法如下:

<body> <button id="btn3">發(fā)起ajax請求</button> <script>document.getElementById("btn3").addEventListener("click", function () { let url = "http://www.liulongbin.top:3006/api/get"; let paramsData = {name: "xiaoxie",age: 20 } axios({method: "get",url: url,params: paramsData, }).then(function (res) { console.log(res.data);} )}) </script></body>
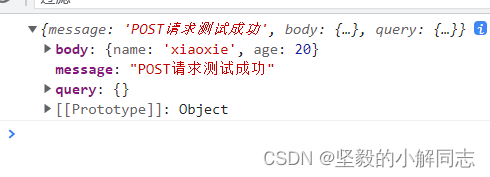
直接使用axios發(fā)起post請求
<body> <button id="btn4">發(fā)起ajax post請求</button>document.getElementById("btn4").addEventListener("click", function () { let url = "http://www.liulongbin.top:3006/api/post"; let paramsData = {name: "xiaoxie",age: 20 } axios({method: "post",url: url,data: paramsData, }).then(function (res) { console.log(res.data);} )}) </script></body>
到此這篇關于如何通過axios發(fā)起Ajax請求的文章就介紹到這了,更多相關axios發(fā)起Ajax請求內容請搜索以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持!
標簽:
Ajax
相關文章:
1. 爬取今日頭條Ajax請求2. Ajax引擎 ajax請求步驟詳細代碼3. AJAX請求數(shù)據(jù)及實現(xiàn)跨域的三種方法詳解4. Ajax請求超時與網(wǎng)絡異常處理圖文詳解5. layui Ajax請求給下拉框賦值的實例6. 使用FormData進行Ajax請求上傳文件的實例代碼7. 解決ajax請求后臺,有時收不到返回值的問題8. 通過Ajax請求動態(tài)填充頁面數(shù)據(jù)的實例9. ajax請求后臺得到json數(shù)據(jù)后動態(tài)生成樹形下拉框的方法10. 淺析Django 接收所有文件,前端展示文件(包括視頻,文件,圖片)ajax請求
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備