ajax、axios和fetch之間優(yōu)缺點(diǎn)重點(diǎn)對(duì)比總結(jié)
目錄
- 1.jQuery ajax
- CSRF攻擊
- XSS攻擊
- 簡單的解決方法:
- 2.axios
- 3.fetch
- 為什么要用axios?
- 結(jié)論
- 總結(jié)
1.jQuery ajax
Ajax即“Asynchronous Javascript And XML”(異步 JavaScript 和 XML),是指一種創(chuàng)建交互式網(wǎng)頁應(yīng)用的網(wǎng)頁開發(fā)技術(shù)。
用法:
$.ajax({ type: "POST", url: url, data: data, dataType: dataType, success: function () {}, error: function () {}});本身雖然簡單,但常常會(huì)涉及到一些問題:如
CSRF攻擊
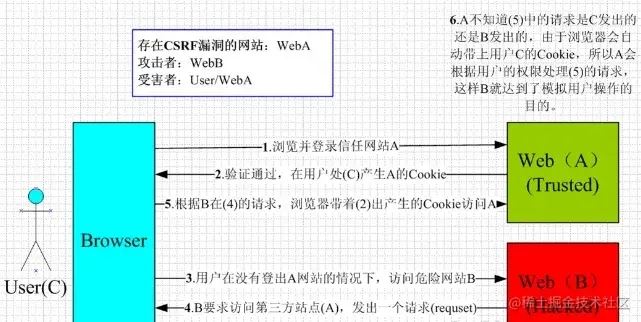
CSRF(Cross-site request forgery)跨站請(qǐng)求偽造,也被稱為“One Click Attack”或者Session Riding,通常縮寫為CSRF或者XSRF,是一種對(duì)網(wǎng)站的惡意利用。

通過這6個(gè)步驟達(dá)到攻擊的目的。
XSS攻擊
Cross-Site Scripting(跨站腳本攻擊)簡稱 XSS,是一種代碼注入攻擊。攻擊者通過在目標(biāo)網(wǎng)站上注入惡意腳本,使之在用戶的瀏覽器上運(yùn)行。利用這些惡意腳本,攻擊者可獲取用戶的敏感信息如 Cookie、SessionID 等,進(jìn)而危害數(shù)據(jù)安全。
為了和 CSS 區(qū)分,這里把攻擊的第一個(gè)字母改成了 X,于是叫做 XSS。
XSS 的本質(zhì)是:惡意代碼未經(jīng)過濾,與網(wǎng)站正常的代碼混在一起;瀏覽器無法分辨哪些腳本是可信的,導(dǎo)致惡意腳本被執(zhí)行。
而由于直接在用戶的終端執(zhí)行,惡意代碼能夠直接獲取用戶的信息,或者利用這些信息冒充用戶向網(wǎng)站發(fā)起攻擊者定義的請(qǐng)求。

簡單的解決方法:
1、將能被轉(zhuǎn)換為html的輸入內(nèi)容,在寫代碼時(shí)改為innerText而不用innerHTML。(過濾用戶輸入的 檢查用戶輸入的內(nèi)容中是否有非法內(nèi)容。如<>(尖括號(hào))、”(引號(hào))、 ‘(單引號(hào))、%(百分比符號(hào))、;(分號(hào))、()(括號(hào))、&(& 符號(hào))、+(加號(hào))等。、嚴(yán)格控制輸出。)
2、實(shí)在沒有辦法的情況下可用如下方法(js代碼)
function safeStr(str){return str.replace(/</g,"<").replace(/>/g,">").replace(/"/g, """).replace(/"/g, "'");}(表單提交或者url參數(shù)傳遞前,對(duì)需要的參數(shù)進(jìn)行過濾,請(qǐng)看如下XSS過濾工具類代碼)將含有<>等符號(hào)轉(zhuǎn)化為其他字符簡單方便。
優(yōu)缺點(diǎn):
- 本身是針對(duì)MVC的編程,不符合現(xiàn)在前端MVVM的浪潮。
- 基于原生的XHR開發(fā),XHR本身的架構(gòu)不清晰,已經(jīng)有了fetch的替代方案。
- JQuery整個(gè)項(xiàng)目太大,單純使用ajax卻要引入整個(gè)JQuery非常的不合理(采取個(gè)性化打包的方案又不能享受CDN服務(wù))。
2.axios
axios 基于promise用于瀏覽器和node.js的http客戶端。
用法:
axios({ method: "post", url: "/user/12345", data: {firstName: "Fred",lastName: "Flintstone" }}).then(function (response) { console.log(response);}).catch(function (error) { console.log(error);});優(yōu)缺點(diǎn):
- 從 node.js 創(chuàng)建 http 請(qǐng)求。
- 支持 Promise API。
- 提供了一些并發(fā)請(qǐng)求的接口(重要,方便了很多的操作)。
- 在瀏覽器中創(chuàng)建 XMLHttpRequests。
- 在 node.js 則創(chuàng)建 http 請(qǐng)求。(自動(dòng)性強(qiáng))
- 支持 Promise API。
- 支持?jǐn)r截請(qǐng)求和響應(yīng)。
- 轉(zhuǎn)換請(qǐng)求和響應(yīng)數(shù)據(jù)。
- 取消請(qǐng)求。
- 自動(dòng)轉(zhuǎn)換 JSON 數(shù)據(jù)。
- 客戶端支持防止CSRF。
- 客戶端支持防御 XSRF。
3.fetch
fetch號(hào)稱是AJAX的替代品,是在ES6出現(xiàn)的,使用了ES6中的promise對(duì)象。Fetch是基于promise設(shè)計(jì)的。Fetch的代碼結(jié)構(gòu)比起ajax簡單多了,參數(shù)有點(diǎn)像jQuery ajax。但是,一定記住fetch不是ajax的進(jìn)一步封裝,而是原生js,沒有使用XMLHttpRequest對(duì)象。(然而問題還是有很多)
用法:
try { let response = await fetch(url); let data = response.json(); console.log(data);} catch(e) { console.log("Oops, error", e);}優(yōu)缺點(diǎn):
- 符合關(guān)注分離,沒有將輸入、輸出和用事件來跟蹤的狀態(tài)混雜在一個(gè)對(duì)象里
- 更好更方便的寫法
- 更加底層,提供的API豐富(request, response)
- 脫離了XHR,是ES規(guī)范里新的實(shí)現(xiàn)方式
- fetchtch只對(duì)網(wǎng)絡(luò)請(qǐng)求報(bào)錯(cuò),對(duì)400,500都當(dāng)做成功的請(qǐng)求,需要封裝去處理
- fetch默認(rèn)不會(huì)帶cookie,需要添加配置項(xiàng)
- fetch不支持abort,不支持超時(shí)控制,使用setTimeout及Promise.reject的實(shí)現(xiàn)的超時(shí)控制并不能阻止請(qǐng)求過程繼續(xù)在后臺(tái)運(yùn)行,造成了量的浪費(fèi)
- fetch沒有辦法原生監(jiān)測(cè)請(qǐng)求的進(jìn)度,而XHR可以。
為什么要用axios?
axios 是一個(gè)基于Promise 用于瀏覽器和 nodejs 的 HTTP 客戶端,它本身具有以下特征:
- 從瀏覽器中創(chuàng)建 XMLHttpRequest
- 從 node.js 發(fā)出 http 請(qǐng)求
- 支持 Promise API
- 攔截請(qǐng)求和響應(yīng)
- 轉(zhuǎn)換請(qǐng)求和響應(yīng)數(shù)據(jù)
- 取消請(qǐng)求
- 自動(dòng)轉(zhuǎn)換JSON數(shù)據(jù)
- 客戶端支持防止CSRF/XSRF
- axios既提供了并發(fā)的封裝,也沒有fetch的各種問題,而且體積也較小,當(dāng)之無愧現(xiàn)在最應(yīng)該選用的請(qǐng)求的方式。
結(jié)論
三選一絕必是axios了。其流程圖如下:

總結(jié)
到此這篇關(guān)于ajax、axios和fetch之間優(yōu)缺點(diǎn)重點(diǎn)對(duì)比總結(jié)的文章就介紹到這了,更多相關(guān)ajax、axios和fetch之間優(yōu)缺點(diǎn)內(nèi)容請(qǐng)搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備