文章詳情頁
Ajax實現文件上傳功能(Spring MVC)
瀏覽:119日期:2022-06-11 17:18:27
本文實例為大家分享了Ajax實現文件上傳的具體代碼,供大家參考,具體內容如下
前端表單 和 JQuery jsp/html代碼
使用JQury
<script src="static/js/jquery-3.4.1.js"></script>
前端表單
<form id="form-avatar" enctype="multipart/form-data"> <p>請選擇要上傳的文件:</p> <p><input type="file" name="file" /></p> <p><input id="btn-avatar" type="button" value="上傳" /></p></form>
ajax請求服務器
<script> function uploadfile(){ $.ajax({ url : "/url/upload", data: new FormData($("#form-avatar")[0]), type : "POST", // 告訴jQuery不要去處理發送的數據,用于對data參數進行序列化處理 這里必須false processData : false, // 告訴jQuery不要去設置Content-Type請求頭 contentType : false, success : function(json) { alert("執行成功"); }, error : function(json) { alert("執行失敗"); } }); } $("#btn-avatar").on("click",uploadfile);</script>Conroller.java
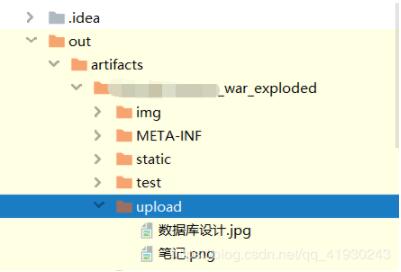
@PostMapping("/upload") public void fileUpload2(@RequestParam("file") CommonsMultipartFile file, HttpServletRequest request) throws IOException { System.out.println("走了"); //上傳路徑保存設置 String path = request.getServletContext().getRealPath("/upload"); File realPath = new File(path); if (!realPath.exists()) { realPath.mkdir(); } //上傳文件地址 System.out.println("上傳文件保存地址:" + realPath); //通過CommonsMultipartFile的方法直接寫文件(注意這個時候) file.transferTo(new File(realPath + "/" + file.getOriginalFilename())); }結果

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
標簽:
Ajax
相關文章:
1. 如何在vue3.0+中使用tinymce及實現多圖上傳文件上傳公式編輯功能2. ajax4jsf 1.0.2 發布,添加新的a4j tags.3. Java 客戶端操作 FastDFS 實現文件上傳下載替換刪除功能4. JavaServlet的文件上傳和下載實現方法5. 基于ajax后臺返回的數據為空前臺顯示出現undefined的解決方法6. 基于JSON的高級AJAX開發技術7. 解決SpringMVC、tomcat、Intellij idea、ajax中文亂碼問題8. 利用Ajax檢測用戶名是否被占用的完整實例9. Ajax實現登錄案例10. php+ajax實現文件切割上傳功能示例
排行榜

 網公網安備
網公網安備