圖文示例講解useState與useReducer性能區別
目錄
- 引言
- 一個嚴重的bug
- bug是如何產生的
- v18之后的改變
- 總結
引言
稍微深入了解過useState的同學都知道 —— useState其實是預置了reducer的useReducer。具體來講,他預置的reducer實現如下:
function basicStateReducer(state, action) { // $FlowFixMe: Flow doesn"t like mixed types return typeof action === "function" ? action(state) : action;}那按理來說,useState與useReducer性能應該完全一致才對。但實際上,他們的性能并不一樣。本文就來聊聊他們的細微差別。
一個嚴重的bug
在v18之前,特定場景下,useReducer存在一個嚴重的bug。假設我們要掛載如下App組件:
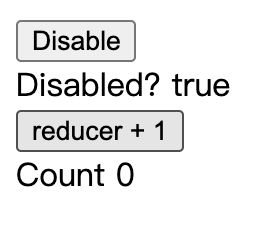
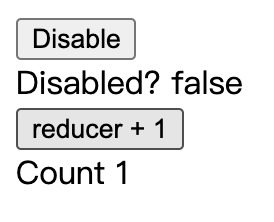
function App() { const [disabled, setDisabled] = React.useState(false); return ( <> <button onClick={() => setDisabled((prev) => !prev)}>Disable</button> <div>{`Disabled? ${disabled}`}</div> <CounterReducer disabled={disabled} /> </> );}通過點擊按鈕,可以切換disabled狀態,并將disabled作為props傳遞給CounterReducer組件。
CounterReducer組件的實現如下:
function CounterReducer({ disabled }) { const [count, dispatch] = useReducer((state) => { if (disabled) { return state; } return state + 1; }, 0); return ( <> <button onClick={dispatch}>reducer + 1</button> <div>{`Count ${count}`}</div> </> );}count狀態初始為0,當disabled props為true時,點擊reducer + 1按鈕后count不會變化。

當disabled props為false時,點擊reducer + 1按鈕后count會加1。

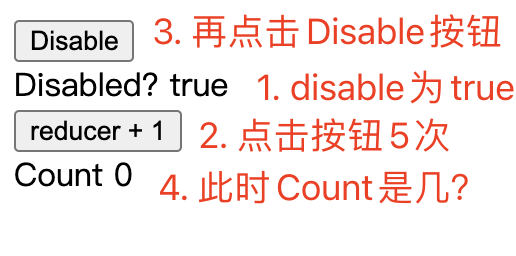
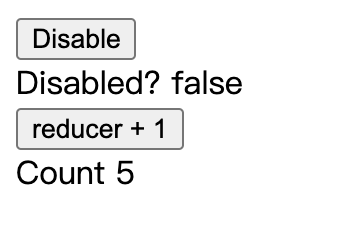
現在問題來了,當disabled props為true時(此時count為0),我們點擊reducer + 1按鈕5次,然后再點擊Disable按鈕(disabled props會變為false),此時count為多少呢?
按照代碼邏輯,改變disabled對count不會造成影響,所以他應該保持原始狀態不變(即為0)。

但在v18之前,他會變成5。

但是,如果我們用useState實現同樣邏輯的useReducer:
function CounterState({ disabled }) { const [count, dispatch] = useState(0); function dispatchAction() { dispatch((state) => { if (disabled) {return state; } return state + 1; }); } return ( <> <button onClick={dispatchAction}>state + 1</button> <div>{`Count ${count}`}</div> </> );}就能取得符合預期的效果。
所以說,useReducer的實現在特殊場景下是有bug的(v18之前)。
bug是如何產生的
產生這個bug的原因在于React內部的一種被稱為eager state的性能優化策略。
簡單的說,對于類似如下這樣的,即使多次觸發更新,但狀態的最終結果不變的情況(在如下例子中count始終為0):
function App() { const [count, dispatch] = useState(0); return <button onClick={() => dispatch(0)}>點擊</button>;}App組件是沒有必要render的。這就省去了render的性能開銷。
要命中eager state,有個嚴格的前提 —— 狀態更新前后不變。
我們知道,React中有兩種更新狀態的方式:
- 傳遞新的狀態
// 定義狀態const [count, dispatch] = useState(0);// 更新狀態dispatch(100)
- 傳遞更新狀態的函數
// 定義狀態const [count, dispatch] = useState(0);// 更新狀態dispatch(oldState => oldState + 100)
那么,對于方式1,要保證狀態不變很簡單,只需要全等比較變化前后的狀態,如果他們一致就能進入eager state策略。
對于方式2,就略微復雜點,需要同時滿足2個條件:
- 狀態更新函數本身不變
- 通過狀態更新函數計算出的新狀態也不變
比如,下述代碼就同時滿足2個條件,但如果將change放到App內就不滿足條件1(App組件每次render時都會創建新的change函數):
// 狀態更新函數本身不變function change(oldState) { // 新狀態也不變 return oldState;}function App() { const [count, dispatch] = useState(0); // 狀態更新函數每次render都會變化 // function change(oldState) { // 新狀態不變 // return oldState; // } return <button onClick={() => dispatch(change)}>點擊</button>;}類似的情況,在useState的實現中,雖然他是預置了reducer的useReducer,但他預置的reducer的引用是不變的,所以用他實現的文章開篇的例子可以命中優化策略。
useReducer在特定場景下的bug就與此相關。并不是說bug產生的原因是useReducer一定沒命中優化策略,而是說相比于useState,他命中優化策略很不穩定。
v18之后的改變
既然bug來源于不穩定的性能優化策略,在沒有完美的解決方案之前,React是如何在v18中修復這個bug的呢?
答案是 —— 移除useReducer的eager state策略。也就是說,在任何情況下,useReducer都不再有useState存在的這個性能優化策略了。
這就導致在特定場景下,useReducer的性能弱于useState。
比如在v18在線示例中,同樣的邏輯用useState實現,不會有冗余的render,而useReducer會有。
總結
在考慮性能優化時,如果useState與useReducer都能滿足需要,或許useState是更好的選擇。
以上就是useState與useReducer性能區別圖文示例詳解的詳細內容,更多關于useState useReducer性能區別的資料請關注其它相關文章!

 網公網安備
網公網安備