文章詳情頁
jsp網頁實現貪吃蛇小游戲
瀏覽:170日期:2022-06-07 13:48:08
本文實例為大家分享了jsp網頁實現貪吃蛇小游戲的具體代碼,供大家參考,具體內容如下
一、主要思路
(1)第一步實現地圖。
(2)第二步實現蛇身。
(3)第三步實現食物。
(4)第四步實現移動吃食物。
(5)第五步實現規則(撞墻游戲結束)。
二、代碼實現
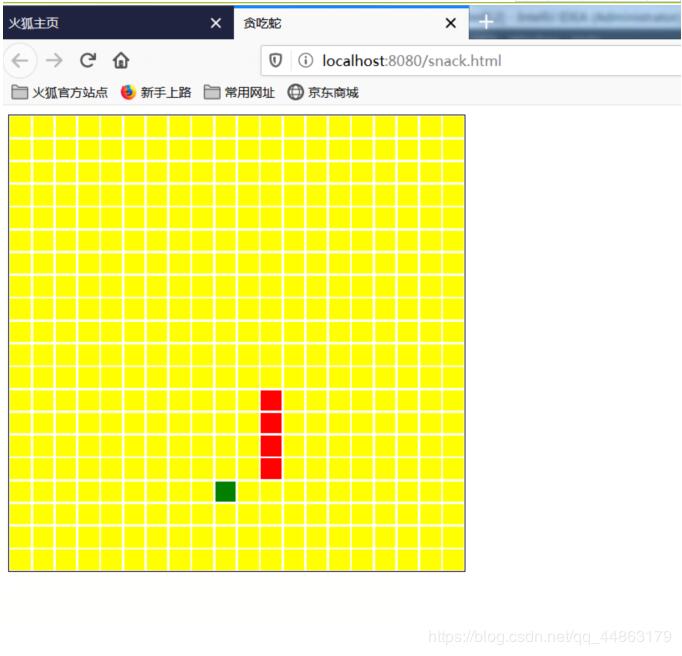
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>貪吃蛇</title> <style> #map{ width: 400px; height: 400px; border: 1px solid black; } /*地圖顏色*/ .divMap{ width: 18px; height: 18px; margin: 1px; background-color: yellow; float: left; } /*蛇身顏色*/ .divSnake{ width: 18px; height: 18px; margin: 1px; background-color: red; float: left; } /*食物顏色*/ .divFood{ width: 18px; height: 18px; margin: 1px; background-color: green; float: left; } </style> <script> var mapX=20; var mapY=20; //地圖邊界,橫向和縱向的div小格 var arrMap=new Array();//地圖數組 var snackeX = [4,5,6,7],snackeY=[2,2,2,2];//蛇身初始化坐標值 var foodX,foodY; //創建食物坐標 var keyCode = 39;//蛇身移動方向,默認向右 //創建地圖 function createMap() { //獲取地圖外框div var map=document.getElementById("map"); //地圖創建div小格,橫縱各20個 for(y=0;y<mapY;y++) { arrMap[y]= new Array(); for(x=0;x<mapX;x++) { //div小格 var div =document.createElement("div"); div.className="divMap";//初始化樣式 arrMap[y][x]=div;//將div小格放入地圖數組中 map.appendChild(div);//頁面繪制 } } } //創建蛇身 function createSnack(){ //改變地圖中一串連續div底色 for(i=0;i<snackeX.length;i++) { arrMap[snackeY[i]][snackeX[i]].className ="divSnake"; } } //清除蛇身 function clearSnack() { for(i=0;i<snackeX.length;i++) { arrMap[snackeY[i]][snackeX[i]].className="divMap"; } } //創建食物 function createFood() { //arrMap[foodY][foodX].className="divFood"; var result;//判斷是否要重新生成食物 do { result = false;//默認不重疊 //隨機食物坐標 foodX=parseInt(Math.random()*mapX); foodY=parseInt(Math.random()*mapY); //判斷食物不能出現在蛇身上 for(i=0;i>snackeX.length;i++) { if(snackeX[1]==foodX&&snackeY[1]==foodY) { result = true;//需要重新生成 break; } } }while(result); arrMap[foodY][foodX].className="divFood"; } //蛇身運動 //1.清除蛇身 //2.移動蛇身坐標,增加蛇頭,清除蛇尾一格 function snackMove() { //清除蛇身 clearSnack(); for (i = 0; i < snackeX.length - 1; i++) { snackeX[i] = snackeX[i + 1]; snackeY[i] = snackeY[i + 1]; } //每次移動,蛇頭增加一格, keyCode匹配鍵盤方向 switch (keyCode) { case 37://向左 snackeX[snackeX.length - 1]--; break; case 38://向上 snackeY[snackeY.length - 1]--; break; case 39://向右 snackeX[snackeX.length - 1]++; break; case 40://向下 snackeY[snackeY.length - 1]++; break; } //吃食物 if (snackeX[snackeX.length - 1] == foodX && snackeY[snackeY.length - 1] == foodY) { //吃到食物 snackeX[snackeX.length]=snackeX[snackeX.length-1]; snackeY[snackeY.length]=snackeY[snackeY.length-1]; //重新排列蛇身 for(i=snackeX.length-1;i>0;i--) { snackeX[i]=snackeX[i-1]; snackeY[i]=snackeY[i-1]; } createFood();//重新生成下一個食物 } //超出游戲邊框 if(snackeX[snackeX.length-1]<0 || snackeX[snackeX.length-1]>mapX-1 || snackeY[snackeY.length-1]<0 || snackeY[snackeY.length-1]>mapY-1) { clearInterval(move);//停止移動 alert("游戲結束"); return ; } createSnack();//重新創建蛇身 } //鍵盤事件 function keyDown(){ var newKey = event.keyCode//鍵盤按鍵 if(keyCode == 37 && newKey == 39|| keyCode == 39 && newKey == 37|| keyCode == 38 && newKey == 40|| keyCode == 40 && newKey == 38 ) { //禁止掉頭 return ; } else if(newKey>=37&&newKey<=40){ //用戶按了某個方向鍵 keyCode=newKey; } else{ //其他按鍵 } } //運行 window.onload =function () { createMap(); //創建地圖 createSnack();//創建蛇身 createFood();//創建食物 move= setInterval("snackMove()",200)//蛇身移動 document.onkeydown = keyDown;//獲取方向鍵 } </script></head><body><div id="map"></div></body></html>三、實現效果
按方向鍵實現蛇身運動。

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
標簽:
JSP
相關文章:
排行榜

 網公網安備
網公網安備