javascript - jq 上傳圖片成功后添加一個新的上傳框時出現問題
問題描述
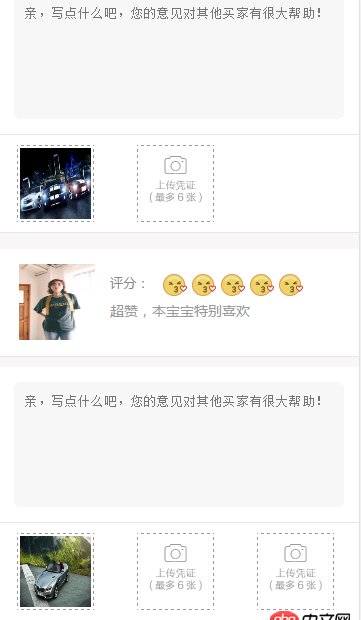
第一個評論上傳圖片時候沒有問題,當第二個評論時,新添加的上傳框受到了上一個的影響,本來應該出現一個,但是出現了2個,求助是什么原因造成


html部分
<p class='evaluation-upload-block'>
<p class='nctouch-upload-img'> <p class='nctouch-upload'><a href='javascript:void(0);'> <span><input type='file' hidefocus='true' size='1' goods- val='0' name='file' id=''></span> <p><i class='icon-upload'></i></p> </a><input type='hidden' name='goods[1667][evaluate_image][0]' value=''> </p> <img src='http://www.lshqa.cn/wap/images/upload_tips.png'> </p>
</p>
jq部分
$(’.evaluation-upload-block’).on(’click’,’input[name='file']’,u); function u(){
$(this).unbind(’click’); $(’input[name='file']’).ajaxUploadImage({url: ApiUrl + '/index.php?act=sns_album&op=file_upload',data: { key: e},start: function(e) { e.parent().after(’<p class='upload-loading'><i></i></p>’); e.parent().siblings('.pic-thumb').remove()},success: function(e, a) { checkLogin(a.login); if (a.datas.error) {e.parent().siblings('.upload-loading').remove();$.sDialog({ skin: 'red', content: '圖片尺寸過大!', okBtn: false, cancelBtn: false});return false } e.parent().after(’<p class='pic-thumb'><img src='http://www.lshqa.cn/wenda/’ + a.datas.file_url + ’'/></p>’); e.parent().siblings('.upload-loading').remove(); e.parents('a').next().val(a.datas.file_name); e.parents('.nctouch-upload-img').find(’.upload_tips’).remove(); var num = e.attr(’val’);num = parseInt(num) + 1; if(num < 6){var goods_id = e.attr(’goods-id’);var i = ’<p class='nctouch-upload-img'>’+’<p class='nctouch-upload'>’ +’<a href='javascript:void(0);'>’ +’<span><input type='file' hidefocus='true' size='1' goods- val='’+ num +’' name='file' id=''></span>’+’<p><i class='icon-upload'></i></p>’ +’</a>’+’<input type='hidden' name='goods[’+ goods_id +’][evaluate_image][’+ num +’]' value='' />’+’</p>’+’</p>’;e.parents('.nctouch-upload-img').after(i); }} });
};
問題解答
回答1:解決了,是click事件累加的問題其實直接執行u()就好了
相關文章:
1. css - 如何使用 vue transition 實現 ios 按鈕一樣的平滑切換效果2. javascript - jQuery中live事件在移動微信端下沒有效果;代碼如下3. python 如何實現PHP替換圖片 鏈接4. <tr valign="top"> 看不懂5. 系統重裝后,恢復mysql5.5?6. java - 關于柱狀圖表展示高度的問題。7. java 隨機延遲執行8. angular.js - 在終端中用yeoman啟用angular-generator報錯,求解?9. 在mac下出現了兩個docker環境10. 更新mysql中被別人鎖定的行, 能不能快速失敗直接報錯, 而不是一直等待

 網公網安備
網公網安備