文章詳情頁
布局 - android 微信切換欄
瀏覽:108日期:2022-10-01 13:25:14
問題描述
想請問一下怎么實現Android類似微信那種切換界面,只要求個思路
就是下面幾個圖標,然后點不同的圖標仿佛只有圖標欄上方改變了,圖標欄一直保持不變
問題解答
回答1:官方文檔有介紹,可以很方便的實現:https://developer.android.goo...
也可以自己寫
<LinearLayout> <TitleView></TitleView> <ContentView></ContentView> <TabView></TabView></LinearLayout>
Tab 切換時,修改下 Title即可。
原來郭霖分享過,Android ActionBar應用實戰,高仿微信主界面的設計,可以參考下。回答2:
搜索底部導航欄,網上各種實現方法。或者你可以用Android自帶的Bottom Navigation。也會有類似的效果。
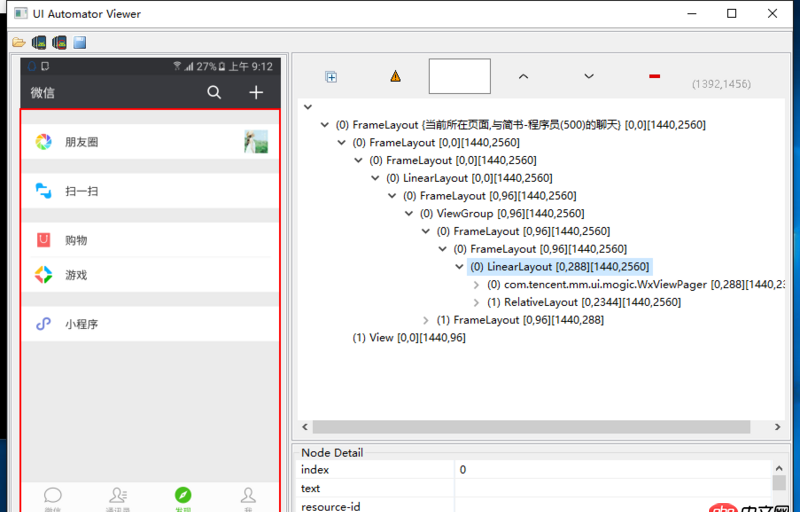
回答3:剛剛把微信的ui分析了下:

可以看到微信的UI在整體上分兩層,上面一層只有標題(貼著頂部),下面一層是一個線性布局,里面有一個com.tencent.mm.ui.mogic.WxViewPager也就是微信自定義的Viewpager,和一個底部指示器了.布局很簡單,話說,微信ui一直簡潔到簡陋...
回答4:你可以看下這篇文章https://segmentfault.com/a/11...
回答5:一個典型的類似實現是TabLayout + ViewPager
標簽:
微信
相關文章:
1. python+jinja2編寫前端界面,發生Unexpected end of template問題,求解決!2. python - django orm 過濾日期為當天日期的數據3. javascript - 一個JS的算法,求大神解答4. Android "1"=="1" 到底是true還是false5. python - django 按日歸檔統計訂單求解6. android-studio - Android Studio 運行項目的時候一堆警告,跑步起來!?7. 熱切期待朱老師的回復,網頁視頻在線播放器插件配置錯誤8. javascript - jQuery中live事件在移動微信端下沒有效果;代碼如下9. angular.js - 指令下的指令 面對上級指令ng-repeat的時候 ng-controller會出現多次的問題?10. css - 如何使用 vue transition 實現 ios 按鈕一樣的平滑切換效果
排行榜

 網公網安備
網公網安備